AutoQL Mobile
On this page:
- About AutoQL Mobile
- How to Access AutoQL Mobile
- How to Install the Progressive Web App to Your Mobile Device
- Interacting with Your Data
- Settings
About AutoQL Mobile
AutoQL mobile is a progressive web app (PWA) that gives you access to your AutoQL model on the go. Compatible to use on both Android and iOS devices, AutoQL Mobile lets you interact and discover data insights from anywhere and anytime.
How to Access AutoQL Mobile
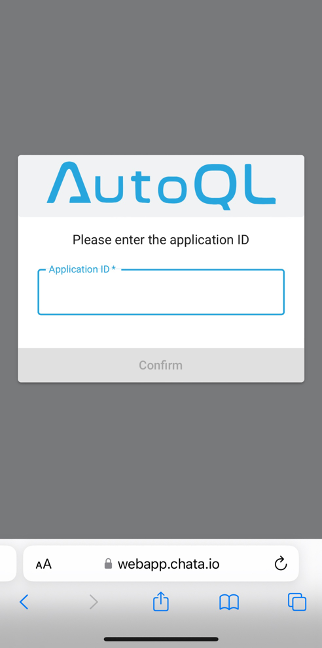
Visit https://webapp.chata.io/ and enter your application ID and login information to access your model.

Note:You need an AutoQL account to access the mobile web app. If you don’t have an account, contact Chata.ai to get your account created.
How to Install the Progressive Web App to Your Mobile Device
You can install a Progressive Web App (PWA) on your mobile for faster access.
iPhone:
You can add a PWA shortcut to your iPhone home screen
- On your iPhone, open your web browser.
- Go to the site that you want to add.
- In the address bar section or the bottom navigation section (depending on your web browser) tap the Share icon.
- Find and tap Add to Home Screen.
- Confirm or edit the website details and tap Add.
Tips:
- If PWA is available, the shortcut opens the app.
- If PWA isn’t available, the shortcut opens in your default browser.
Android:
Installing a PWA
- On your Android device, open your web browser.
- Go to the site that you want to add.
- Select the three dots in the top right of the address bar and select Add to Home screen.
- Follow the on-screen instructions to install and enter a name for the app.
Interacting with Your Data
Data Messenger
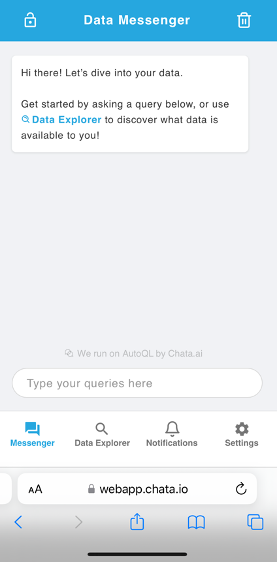
To access Data Messenger, simply click on the Messenger icon located in the bottom left corner of the web browser (Data Messenger is the default window when you log in).

In the Messenger view, simply click on the input bar to type in questions or use the microphone icon to input questions that pertain to the data you wish to explore or see, and receive a response within seconds.

Data Messenger supports a range of flexible visualization options and several other tools designed to facilitate seamless data experiences.
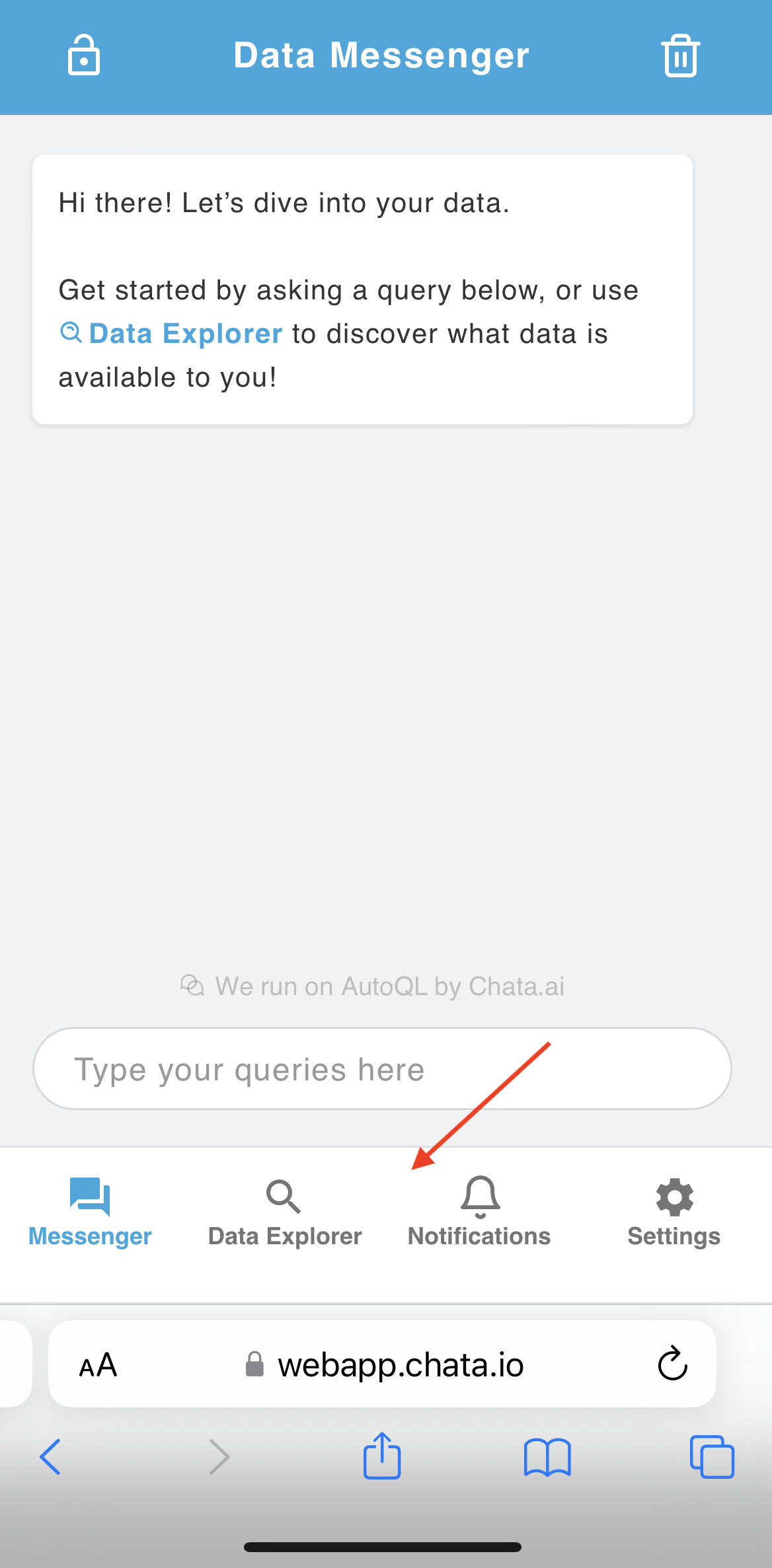
To navigate to Data Explorer, notifications or the settings screen, simply click the icons in the bottom menu in the web browser.

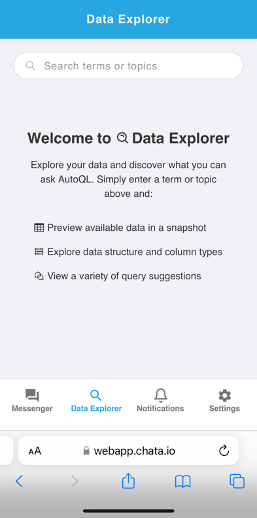
Data Explorer
Click on the Data Explorer Icon in the bottom menu to navigate to this feature.

Now you can easily explore what data is available to you, and discover relevant queries you can ask in relation to that data. Here, you can search for a topic of interest (this may be a subject in your database (i.e. “customer”), or a value label contained in your database (i.e. Johnny Depp (customer name)), and you will receive a list of natural language queries you can ask pertaining to your input. Click on any query to run it and receive a data response.
Notifications
Click on the Notifications icon to view any Data Alert notifications. When you have a new notification, there will be a red dot on your notification icon.

Note:Data Alerts setup and Dashboards require using the web app on a desktop.
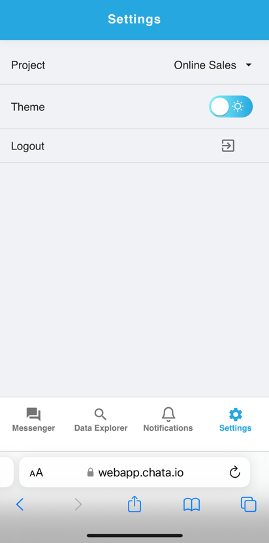
Settings
Dark Theme
To turn on the dark theme, select Settings, then toggle the Theme button.
Navigating Between Different Projects
If you have additional models/projects created for your organization, navigate to settings and if there is a drop-down icon next to your project name, you can select another.

Updated 9 days ago
