Query Output
On this page:
About Query Output
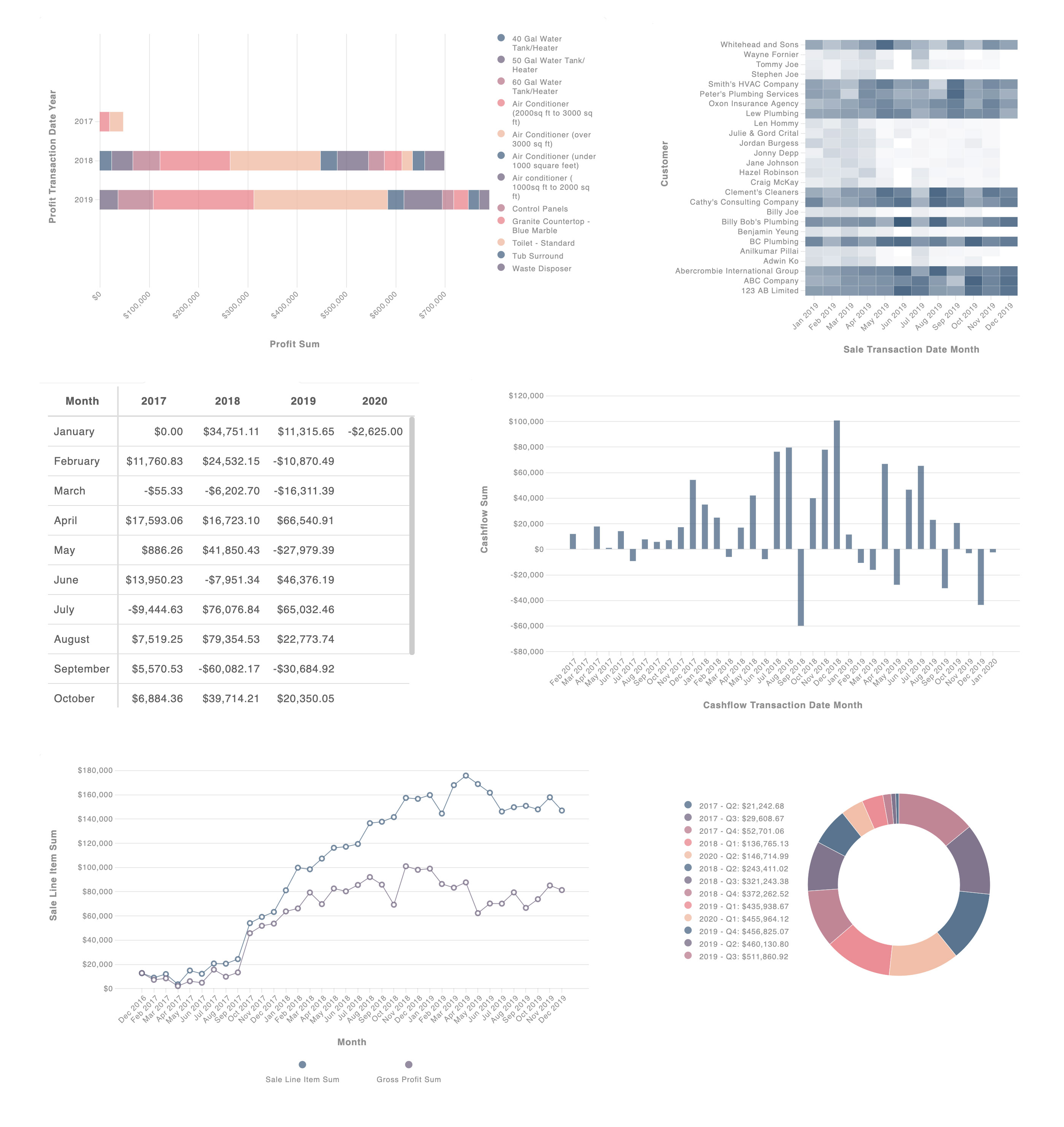
Query Output is a data visualization widget that accepts the response from the query endpoint.
Query Output = Data ResponseThe term Query Output may be used synonymously/interchangeably with "data response" throughout the docs.
There are several visualization options available for displaying the data response.
For more information on each display type and how to get the supported display types for each response, visit the "Display Types" section in this doc.

Setting Up Query Output
The following sections in this document contain detailed information about how to customize the properties of this widget.
import React, { Component} from 'react'
import { QueryOutput } from 'react-autoql';
import 'react-autoql/dist/autoql.esm.css'
export default class App extends Component {
render = () => {
return (
<QueryOutput
authentication={{
apiKey="your-api-key"
domain="https://yourdomain.com"
token="your-jwt-token"
}}
queryResponse={responseFromAPI}
/>
)
}
}Props
| Prop Name | Data Type | Default Value |
|---|---|---|
| queryResponse (Required) | Object | - |
| authentication (Required if autoQLConfig.enableDrilldowns === true or enableAjaxTableData === true) | Object | {} |
| autoQLConfig | Object | {} |
| dataFormatting | Object | {} |
| queryInputRef | Instance of <QueryInput/> | undefined |
| optionsToolbarRef | Instance of <OptionsToolbar/> | undefined |
| vizToolbarRef | Instance of <VizToolbar/> | undefined |
| initialDisplayType | String | undefined |
| onDisplayTypeChange | Function | () => {} |
| onDrilldownStart | Function | (activeKey) => {} |
| onDrilldownEnd | Function | ({ response, error }) => {} |
| activeChartElementKey | String | undefined |
| onRowChange | Function | undefined |
| onColumnChange | Function | () => {} |
| enableTableSorting | Boolean | true |
| enableAjaxTableData | Boolean | false |
| initialTableConfigs | Object | undefined |
| onTableConfigChange | Function | () => {} |
| enableDynamicCharting | Boolean | true |
| autoChartAggregations | Boolean | true |
| onQueryValidationSelectOption | Function | () => {} |
| autoSelectQueryValidationSuggestion | Boolean | true |
| queryValidationSelections | Array of Suggestion Objects | undefined |
| renderSuggestionsAsDropdown | Boolean | false |
| defaultSelectedSuggestion | String | undefined |
| onNoneOfTheseClick | Function | () => {} |
| showSuggestionPrefix | Boolean | true |
| onRTValueLabelClick | Function | () => {} |
| rebuildTooltips | Function | undefined |
| isResizing | Boolean | false |
| mutable | Boolean | true |
queryResponse (Required): This is the whole response object supplied from the query endpoint (or validate endpoint, if enabled). You must pass in this whole object to the QueryOutput component.
For more information on the structure of a query response, please visit API Reference
authentication Prop
| Key | Value Type | Description |
|---|---|---|
| token | String | Your valid JWT encrypted with your user ID and customer ID. For more information on how to create this token, please visit the "Security" section of our docs. |
| apiKey | String | Your API key. For more information on how to obtain this, please visit the "Security" section of our docs. |
| domain | String | The base URL for your API. For more information on how to obtain this, please visit the "Security" section of our docs. |
autoQLConfig Prop
| Key | Value Type | Default value | Description |
|---|---|---|---|
| enableDrilldowns | Boolean | true | Allows a network call to be made on data click to drilldown into data and receive a new query response. Authentication must be provided if this is enabled. |
| enableQueryInterpretation | Boolean | true | Allow the query response to include the English interpretation of your query. |
| defaultShowInterpretation | Boolean | false | Show the English interpretation underneath the query response as "Interpreted as" statement. |
dataFormatting Prop
| Key | Value Type | Default |
|---|---|---|
| currencyCode | String | 'USD' |
| languageCode | String | 'en-US' |
| currencyDecimals | Number | 2 |
| quantityDecimals | Number | 1 |
| comparisonDisplay | String: 'PERCENT' || 'RATIO' | 'PERCENT' |
| monthYearFormat | String | 'MMM YYYY' |
| dayMonthYearFormat | String | 'll' |
currencyCode: If your data is not in USD, you can specify a different currency code here. All visualizations (tables and charts) will show the default currency formatting for the specified code.
CurrencySetting a currency code does not perform a currency conversion. It only displays the number in the desired format.
languageCode: If the currency code from your country requires letters not contained in the English alphabet in order to show symbols correctly, you can pass in a locale here. For more details on how to do this, visit: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/NumberFormat
currencyDecimals: Number of digits to display after a decimal point for currencies.
quantityDecimals: Number of digits to display after a decimal point for quantity values.
comparisonDisplay: Format for displaying comparison types (e.g. changes in data). "Percent" will multiply the number by 100 and display a "%" symbol. "Ratio" will display the original number as-is.
monthYearFormat: The format to display the representation of a whole month (e.g. March 2020). Chata defaults to dayjs for date formatting, however most Moment.js formatting will work here as well. Please see the dayjs docs for formatting options.
dayMonthYearFormat: The format to display the representation of a single day (e.g. March 18, 2020). Chata defaults to dayjs for date formatting, however most Moment.js formatting will work here as well. Please see the dayjs docs for formatting options.
queryInputRef: The ref of the QueryInput component. This is used when the response returns a list of suggestions or when the response is returned from the validate endpoint. If the user clicks on a suggestion to run a new query, the QueryInput component will animate and submit the suggested query automatically.
optionsToolbarRef: The ref of the OptionsToolbar component (if implemented). This is required for the use of OptionsToolbar in order for both QueryOutput and OptionsToolbar to stay in sync.
vizToolbarRef: The ref of the VizToolbar component (if implemented). This is required for the use of VizToolbar in order for both QueryOutput and VizToolbar to stay in sync.
initialDisplayType: This is where you can pass in the initial type of visualization you wish to use for the data. You must pass in a supported display type to the QueryOutput (see the Display Types section below for more details). If an invalid display type or non-supported display type is passed in, the visualization will default to first-supported display type. Whenever the displayType changes inside QueryOutput, it will call the onDisplayTypeChange callback function provided as a prop.
onDisplayTypeChange: (displayType) => {}: Function called whenever the displayType changes inside QueryOutput. There are many possible reasons for this including: a displayType change from a passed in VizToolbar ref, a query validation selection was made, a warning or error message was shown due to hidden columns or general errors from the data, etc.
onDrilldownStart: (activeKey) => {}: Function called when user clicks on a table or chart to trigger a drilldown query. This function returns the key of the chart element that was clicked. The activeKey can be passed into a new QueryOutput component via the activeChartElementKey.
onDrilldownEnd: ({ response, error }) => {}: Function called when a drilldown query is complete. This function returns the following:
- response: data returned from the drilldown API which can either be an error response or a successful response. In either case, this response can be provided to any QueryOutput component and it will render the appropriate message.
- error: An error that was caught
unrelatedto the drilldown network request.
activeChartElementKey: The ID of one of the chart elements such as a bar or column. The active chart element will be highlighted in the secondary chart color to indicate that it is active.
onRowChange: () => {}: This callback is invoked any time the rows change in the table. This could be due to filtering, sorting, or fetching a new page of data from infinite scroll.
onColumnChange: (newColumns) => {}: This is called when the column visibility is changed from the OptionsToolbar component. When columns are hidden or shown, this function will be invoked with the new columns array.
enableTableSorting: Set value to false if you want to disable table sorting on column header click.
enableAjaxTableData (Infinite Scroll): Enables infinite scroll, API table filtering, and API sorting. When the user scrolls to the bottom of the table, QueryOutput will automatically fetch a new page of data and append it to the end. When the user sorts or filters on a column header, a request will be sent to the API to get a new set of data from the source with the sorters and filters applied.
enableDynamicCharting: Enables the ability to dynamically change the categories for the x and y axes in a chart by clicking on the axis label. If enableDynamicCharting is true and there are other category options available for that axis, an arrow will appear beside the axis label.
autoChartAggregations: If autoChartAggregations is true, the default display type for aggregation queries will be a chart instead of a table.
onQueryValidationSelectOption: (queryText, newSelectedSuggestions): A function that is called when a user changes the word in any of the suggested replacement dropdowns.
queryText: The new query string.newSelectedSuggestions: An array populated with each selected suggestion corresponding to each dropdown.
autoSelectQueryValidationSuggestion: If set to true, each dropdown with a detected unknown word will automatically be populated with the first replacement suggestion for that word. If set to false, each dropdown will be populated with the original word from the user's query.
queryValidationSelections: If you already know the replacement suggestions and want to specify the initial array of selected words, you can use this prop. This will override the autoSelectQueryValidationSuggestion prop.
renderSuggestionsAsDropdown: In the case where a query could not be interpreted with high confidence, a list of query suggestions that the user can click on will be returned. If this prop is set to true, the suggestions will be rendered as a dropdown instead of a list.
defaultSelectedSuggestion: If renderSuggestionsAsDropdown is set to true, you can specify the initial selection with this prop if it is known.
showSuggestionPrefix: In the case where AutoQL is unable to understand the query, it will show a list of suggestions. If showSuggestionPrefix is enabled, it will show the text "I want to make sure I understood your query. Did you mean:" before the list of suggestions.
onNoneOfTheseClick: () => {}: This function is called when there is a suggestion list and the user clicks on the "none of these" option. If the mutable prop is set to true, the QueryOutput will render a "Thank you for your feedback" message. If mutable is set to false, the QueryOutput will not change.
onRTValueLabelClick: (clickedText) => {}: If this function is provided and autoQLConfig.enableQueryInterpretation === true any value labels in the interpretation will be clickable, and this function will be invoked with the text of the value label that was clicked.
rebuildTooltips: If provided, QueryOutput will use the provided function to rebuild the ReactTooltip tooltips instead of using the built-in function.
isResizing: While this is set to true, the QueryOutput will not update. It will also render a blank placeholder in place of charts and tables, then refill the new container size once it is set back to false. This prop can be useful for any time you need to improve performance temporarily.
mutable: If set to true, the QueryOutput will not change its content based on user interaction. An example of this would be if the user clicks on "none of these" in a suggestion response.
Display Types
There are several display types available for data visualization.
Below are the names and descriptions for each display type:
| Display Type | Option Value | Description |
|---|---|---|
| Table | table | Displays array data in a regular table. (We use the Tabulator library) |
| Pivot Table | pivot_table | Displays a multi-dimensional table, with the first column frozen. |
| Bar Chart | bar | Ordinal data is on the y-axis, numerical data is on the x-axis, bars are horizontal. Will show a series for each column of data where applicable. |
| Column Chart | column | Ordinal data is on the x-axis, numerical data is on the y-axis, bars are vertical. Will show a series for each column of data where applicable. |
| Line Chart | line | Ordinal data is on the x-axis, numerical data is on the y-axis. Will show a line series for each column of data where applicable. |
| Column Line Combo | column_line | Ordinal data is on the x-axis, numerical data is on the y-axis. The left axis is the scale for the columns, the right axis is the scale for the lines. Will show a multiple column series and line series where applicable. |
| Heat Map | heatmap | The position of the squares are based on the categories, and the opacity of the squares are based on the values. |
| Bubble Chart | bubble | The position of the bubbles are based on the categories, and the radius of the bubbles are based on the values. |
| Stacked Column Chart | stacked_column | Ordinal data is on the x-axis, numerical data is on the y-axis, bars are vertical. Columns are split into categories using the third dimension. Will show a legend for the categories on the right hand side. |
| Stacked Bar Chart | stacked_bar | Ordinal data is on the y-axis, numerical data is on the x-axis, bars are horizontal. Bars are split into categories using the third dimension. Will show a legend for the categories on the right hand side. |
| Stacked Area Chart | stacked_area | Ordinal data is on the x-axis, numerical data is on the y-axis. Each area is stacked on top of the previous area. Will show a legend for the categories on the right hand side. |
| Scatterplot | scatterplot | Both axes are numerical data, and a point is plotted for each row for 2 numeric columns (x,y). |
| Histogram | histogram | Statistical graph that represents the distribution of a continuous dataset. Only requires one column of data, but must be numerical. The columns will be based on a bucket range from the numerical data. This graph also includes a slider interface to decrease or increase the bucket size of the data. |
Supported Display TypesDepending on the data structure of the query response, only certain display types may be supported. To learn about which display types are supported for your query response, see the "Supported Display Types" section below.
Supported Display Types
To get a list of display types supported by the response data, you can access the following function from the library:
getSupportedDisplayTypes({ response, columns, // optional: used to get current visible columns if they have changed since QueryOutput mount dataLength, // optional: used to get current supported display types if data has been filtered }): returns an array of supported display types.
Simply import it along with the QueryOutput component and pass in the query response:
import React, { Component } from 'react'
import { QueryOutput, getSupportedDisplayTypes } from 'react-autoql'
import 'react-autoql/dist/autoql.esm.css'
export default class App extends Component {
...
render = () => {
const supportedDisplayTypes = getSupportedDisplayTypes({ response: this.state.queryResponse })
return supportedDisplayTypes.map(displayType => {
return (
<QueryOutput
authentication={{
apiKey="your-api-key"
domain="https://yourdomain.com"
token="your-jwt-token"
}}
queryResponse={this.state.queryResponse}
initialDisplayType={displayType}
/>
)
})
}
}If you wish to see if a particular display type is valid, you can use the isDisplayTypeValid function:
isDisplayTypeValid(queryResponse, displayType, dataLength): checks if the provided display type is included in the supported display types array. Returns either true or false.
Default Display Types
Depending on the data structure, the default display type may change. If a pivot table can be generated out of the data (and autoChartAggregations is set to false), this will be the default response, otherwise a regular table will be returned as the default.
You can also call the getDefaultDisplayType function to get this value:
getDefaultDisplayType(queryResponse, autoChartAggregations, columns, dataLength): returns either 'table' or 'pivot_table' depending on the data structure.
Examples
import React, { Component, Fragment } from 'react'
import { QueryInput, QueryOutput } from 'react-autoql';
import 'react-autoql/dist/autoql.esm.css'
export default class App extends Component {
queryInputRef = undefined;
state = {
queryResponse: undefined,
activeChartElementKey: undefined,
}
render = () => {
return (
<Fragment>
<QueryInput
authentication={{
apiKey="your-api-key"
domain="https://yourdomain.com"
token="your-jwt-token"
}}
ref={r => (this.queryInputRef = r)}
onResponseCallback={response => {
this.setState({
queryResponse: response
})
}}
/>
<QueryOutput
authentication={{
apiKey="your-api-key"
domain="https://yourdomain.com"
token="your-jwt-token"
}}
queryInputRef={this.queryInputRef}
queryResponse={this.state.queryResponse}
initialDisplayType="bar"
onDrilldownStart={(activeKey) => {
console.log('CLICKED', groupByObject, queryID)
this.setState({
activeChartElementKey: activeKey
})
}}
onDrilldownEnd={({ response, error }) => {
this.setState({
queryResponse: response
})
}}
activeChartElementKey={this.state.activeChartElementKey}
/>
</Fragment>
)
}
}Updated 5 months ago
