Query Output
Deliver the power of AutoQL to your users through Data Messenger, a state-of-the-art conversational interface you can easily build into your existing application.
On this page:
- About Query Output
- Setting Up Query Output
- Options
- Display Types
- Supported Display Types
- Functions
- Examples
About Query Output
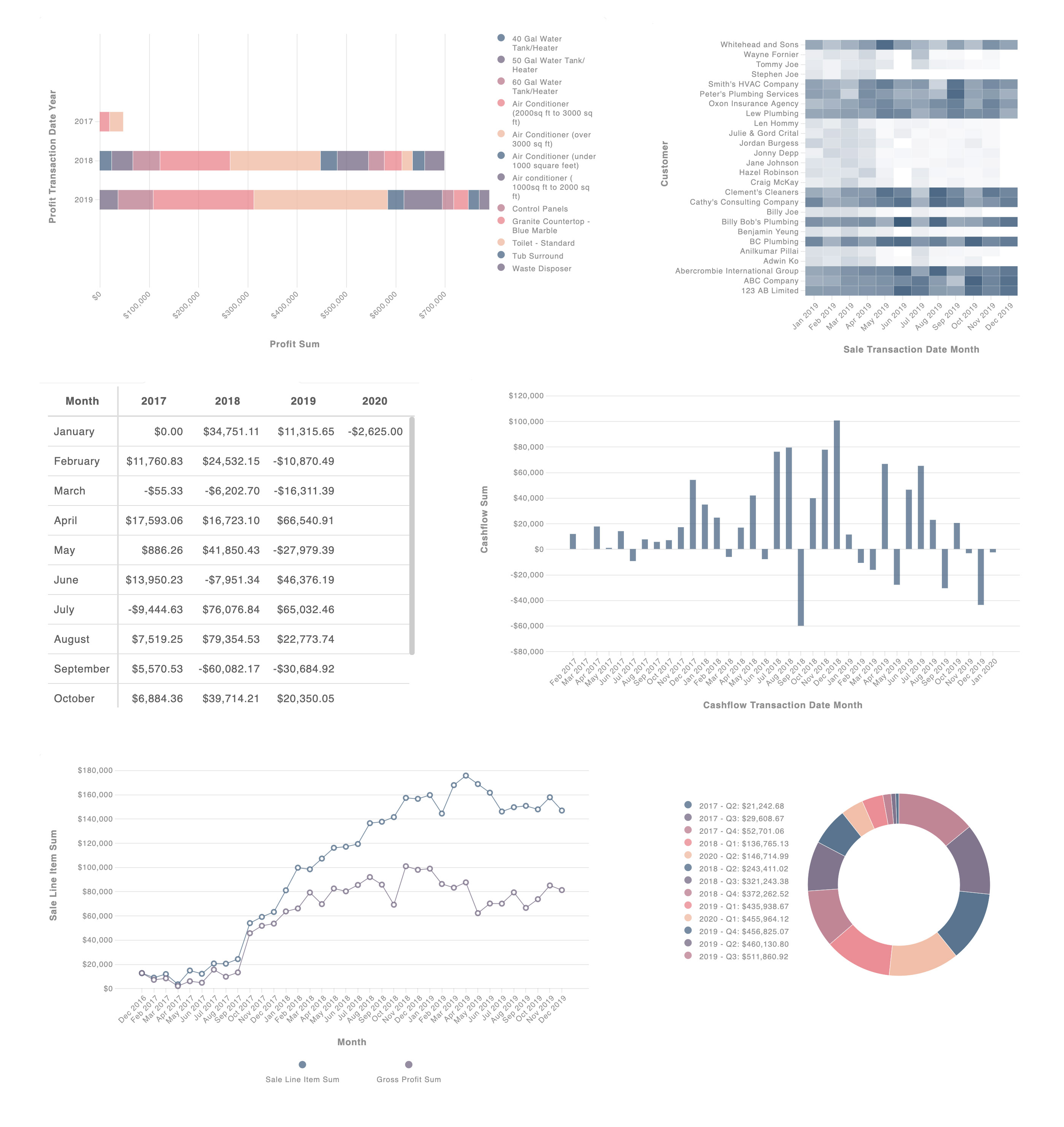
Query Output is a data visualization widget that accepts the response from the query endpoint.
Currently there are 10 options available for displaying the response data.
For more information on each display type and how to get the supported display types for each response, visit the "Display Types" section in this doc.

Setting Up Query Output
The following sections in this document contain detailed information about how to customize the properties of this widget.
import { QueryOutput } from 'autoql'
var queryOutput = new QueryOutput('#query-output', {
displayType: 'line',
})Options
| Option Name | Data Type | Default Value |
|---|---|---|
| queryResponse (Required) | Object | - |
| displayType | String | "table" |
| height | Number | 400 |
| width | Number | undefined |
| maxHeight | Number | 500 |
| onDataClick | Function | ({ groupBys, queryID, activeKey, supportedByAPI }) => {} |
| activeChartElementKey | String | undefined |
| onSuggestionClick | Function | (suggestion) => {} |
| onQueryValidationSubmit | Function | ({ query, userSelection }) => {} |
| onQueryValidationSelectOption | Function | () => {} |
| autoSelectQueryValidationSuggestion | Boolean | true |
| queryValidationSelections | Array of Suggestion Objects | undefined |
| renderSuggestionsAsDropdown | Boolean | false |
| suggestionSelection | String | undefined |
| dataFormatting | Object | {} |
queryResponse (Required): This is the whole response object supplied from the query endpoint (or validate endpoint, if enabled). You must pass in this whole object to the QueryOutput component.
For more information on the structure of a query response, please visit API Reference
displayType: This is where you can pass in the type of visualization you wish to use for the data. You must pass in a supported display type to the QueryOutput (see the Display Types section below for more details). If an invalid display type or non-supported display type is passed in, the returned display will default to a table.
height: Specify a height (in px) for the response container. This is especially important to set when you want to display a large amount of information in a table. If this height option or the height of your container is not set explicitly, the component will try to render the whole table without progressive rendering. This can significantly impact the performance of your application. You can also set the max-height css property on your container instead of setting a constant height.
Set the height to allow progressive rendering in tablesIf the height option or the height of your container is not set explicitly, the component will try to render the whole table without progressive rendering. This can significantly impact the performance of your application.
width: Specify a width (in px) for the response container.
onDataClick: ({ groupBys, queryID, activeKey, supportedByAPI }): Function to be called when a table or chart element is clicked. The Data Messenger widget uses the drilldown endpoint.
groupBys: An object containing the detailed information of the data that was clicked. This is required by the drilldown endpoint.
queryID: A unique ID for the exact query request that the data was returned from.
activeKey: For chart clicks only: a unique ID for the specific element of the chart that was clicked. This ID can be passed into the QueryOutput as an option (see activeChartElementKey below) to highlight the clicked element.
supportedByAPI: If the drilldown endpoint supports the clicked data, this value will be true.
activeChartElementKey: The ID of one of the chart elements such as a bar or column. The active chart element will be highlighted in the secondary chart color to indicate that it is active.
onSuggestionClick: (querySuggestion): A function that is called when a user clicks on a query suggestion from the list, when there is an error processing the query. Use this callback to trigger another query and then pass in the new query response into this component to render it.
onQueryValidationSelectOption: (queryText, newSelectedSuggestions): A function that is called when a user changes the word in any of the suggested replacement dropdowns.
queryText: The new query string
newSelectedSuggestions: An array populated with each selected suggestion corresponding to each dropdown.
autoSelectQueryValidationSuggestion: If set to true, each dropdown with a detected unknown word will automatically be populated with the first replacement suggestion for that word. If set to false, each dropdown will be populated with the original word from the user's query.
queryValidationSelections: If you already know the replacement suggestions and want to specify the initial array of selected words, you can use this option. This will override the autoSelectQueryValidationSuggestion option.
renderSuggestionsAsDropdown: In the case where a query could not be interpreted with high confidence, a list of query suggestions that the user can click on will be returned. If this option is set to true, the suggestions will be rendered as a dropdown instead of a list.
suggestionSelection: If renderSuggestionsAsDropdown is set to true, you can specify the initial selection with this option if it is known.
dataFormatting Option
| Key | Value Type | Description |
|---|---|---|
| currencyCode | String | 'USD' |
| languageCode | String | 'en-US' |
| currencyDecimals | Number | 2 |
| quantityDecimals | Number | 1 |
| comparisonDisplay | String: 'PERCENT' || 'RATIO' | 'PERCENT' |
| monthYearFormat | String | 'MMM YYYY' |
| dayMonthYearFormat | String | 'll' |
currencyCode: If your data is not in USD, you can specify a different currency code here. All visualizations (tables and charts) will show the default currency formatting for the specified code.
CurrencySetting a currency code does not perform a currency conversion. It only displays the number in the desired format.
languageCode: If the currency code from your country requires letters not contained in the English alphabet in order to show symbols correctly, you can pass in a locale here. For more details on how to do this, visit: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/NumberFormat
currencyDecimals: Number of digits to display after a decimal point for currencies.
quantityDecimals: Number of digits to display after a decimal point for quantity values.
comparisonDisplay: Format for displaying comparison types (ex. changes in data). "Percent" will multiply the number by 100 and display a "%" symbol. "Ratio" will display the original number as-is.
monthYearFormat: The format to display the representation of a whole month. (ex. March 2020). Chata.ai defaults to dayjs for date formatting, however most Moment.js formatting will work here as well. Please see the dayjs docs for formatting options.
dayMonthYearFormat: The format to display the representation of a single day (e.g. March 18, 2020). Chata.ai defaults to dayjs for date formatting, however most Moment.js formatting will work here as well. Please see the dayjs docs for formatting options.
Display Types
There are 13 display types available for data visualization. Below are the names and descriptions for each display type:
| Display Type | Option Value | Description |
|---|---|---|
| Table | table | Displays array data in a regular table. (We use the Tabulator library) |
| Pivot Table | pivot_table | Displays a multi-dimensional table, with the first column frozen. |
| Bar Chart | bar | Ordinal data is on the y-axis, numerical data is on the x-axis, bars are horizontal. Will show a series for each column of data where applicable. |
| Column Chart | column | Ordinal data is on the x-axis, numerical data is on the y-axis, bars are vertical. Will show a series for each column of data where applicable. |
| Line Chart | line | Ordinal data is on the x-axis, numerical data is on the y-axis. Will show a line series for each column of data where applicable. |
| Column Line Combo | column_line | Ordinal data is on the x-axis, numerical data is on the y-axis. The left axis is the scale for the columns, the right axis is the scale for the lines. Will show a multiple column series and line series where applicable. |
| Heat Map | heatmap | The position of the squares are based on the categories, and the opacity of the squares are based on the values. |
| Bubble Chart | bubble | The position of the bubbles are based on the categories, and the radius of the bubbles are based on the values. |
| Stacked Column Chart | stacked_column | Ordinal data is on the x-axis, numerical data is on the y-axis, bars are vertical. Columns are split into categories using the third dimension. Will show a legend for the categories on the right hand side. |
| Stacked Bar Chart | stacked_bar | Ordinal data is on the y-axis, numerical data is on the x-axis, bars are horizontal. Bars are split into categories using the third dimension. Will show a legend for the categories on the right hand side. |
| Stacked Area Chart | stacked_area | Ordinal data is on the x-axis, numerical data is on the y-axis. Each area is stacked on top of the previous area. Will show a legend for the categories on the right hand side. |
| Scatterplot | scatterplot | Both axes are numerical data, and a point is plotted for each row for 2 numeric columns (x,y). |
| Histogram | histogram | Statistical graph that represents the distribution of a continuous dataset. Only requires one column of data, but must be numerical. The columns will be based on a bucket range from the numerical data. This graph also includes a slider interface to decrease or increase the bucket size of the data. |
Supported Display TypesDepending on the data structure of the query response, only certain display types may be supported. To learn about which display types are supported for your query response, see the "Supported Display Types" section below.
Supported Display Types
To get a list of display types supported by the response data, you can access the following function from the library:
getSupportedDisplayTypes(queryResponse): returns an array of supported display types.
Simply pass in the query response as a function parameter:
<script>
...
const supportedDisplayTypes = getSupportedDisplayTypes(queryResponse)
</script>Functions
setOption(option, value): Call this function to update any option after rendering the component for the first time.
refreshView(): Call this function to redraw the visualization. It can be be helpful after resizing a container, or changing the data.
toggleTableFiltering(): Call this function to show or hide the table column filter inputs. The filters will be applied to the table as the user types in the input field.
Examples
<body>
<div id="query-output"></div>
<div id="query-input"></div>
<script>
var queryOutput = new QueryOutput('#query-output', {
authentication: {
token: token,
apiKey: apiKey,
domain: domain,
},
displayType: 'column',
})
var queryInput = new QueryInput('#query-input', {
authentication: {
token: token,
apiKey: apiKey,
domain: domain,
},
autoCompletePlacement: 'bottom',
});
queryInput.bind(queryOutput)
</script>
</body>Updated 5 months ago
