Dashboards
Democratize the data in your application and deliver extended reporting and analytics capabilities to all your users with Dashboards you can build and deploy in a snap.
On this page:
- About the Dashboards Widget
- Setting Up Dashboards
- Options
- Functions
- Edit Mode
- Saving a Dashboard
- Examples
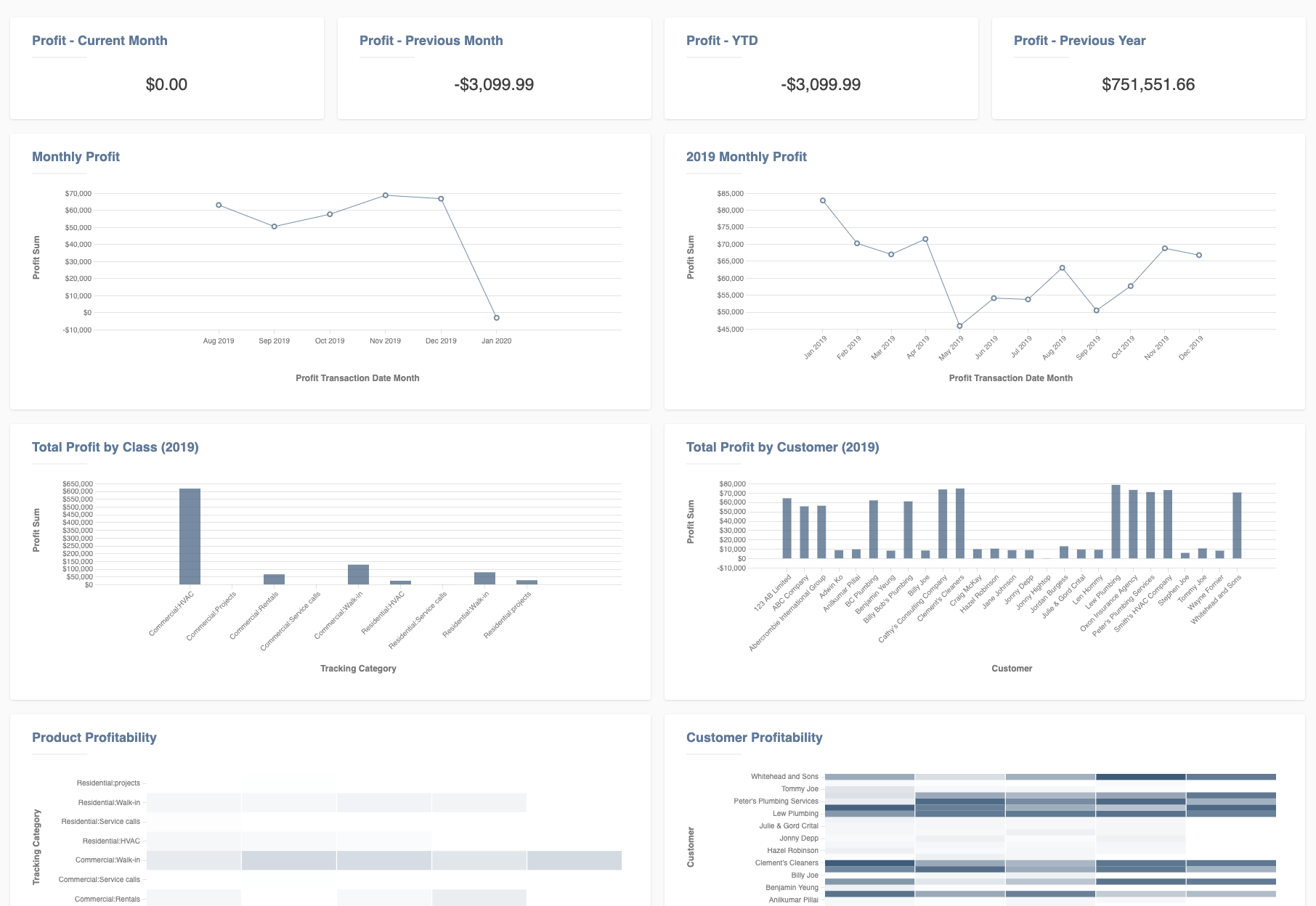
About the Dashboards Widget
A fully embeddable and editable Dashboard component. This is a flexible frontend widget that can be implemented and accessed within an existing application or software interface.
Dashboards contain a series of tiles, each housing a query and a corresponding visualization. Each tile is created using a collection of metadata stored in a JavaScript object. The objects with tile metadata are referred to as Tile Objects throughout this document. The Dashboard component takes an array of initial Tile Objects as input. If the user wishes to save the Dashboard, the tile state can be retrieved, then stored in a database.
Throughout this document, the words "Dashboard" and "widget" are used interchangeably. All widget components are open source, so Dashboards are highly customizable in terms of both function and design.

Setting Up Dashboards
The Dashboard component takes in an array of tile objects. To start, this array can be empty as the Dashboard can be dynamically created in Edit Mode. More details regarding Edit Mode can be found later in this doc.
<div class="my-grid"><div>
<script>
var dashboard = new Dashboard('.my-grid', {
authentication: {
token: 'your-jwt-token',
apiKey: 'your-api-key',
domain: 'https://yourdomain.com',
},
tiles: [
{
w: 6,
h: 7,
query: 'total sales and ebitda per month',
title: 'Total sales and ebitda - Month',
displayType: 'line'
},
{
w: 3,
h: 3,
query: 'total profit last month',
title: 'Profit - Previous Month'
},
],
});
</script>Options
| Option Name | Data Type | Default Value |
|---|---|---|
| tiles (Required) | Array of Tile Objects | - |
| authentication | Object | {} |
| executeOnMount | Boolean | true |
| executeOnStopEditing | Boolean | true |
| notExecutedText | String | 'Hit "Execute" to run this dashboard' |
| autoQLConfig | Object | {} |
| dataFormatting | Object | {} |
| themeConfig | Object | {} |
tiles: An array of tile objects passed into the Dashboard object. More details regarding the structure of this option can be found in the Tile section below.
Tiles can be created through the widget using Edit Mode, or you can pass them in when the Dashboard is initialized. The minimum required structure for a Dashboard Tile is as follows:
{
key: '0', // unique id for each tile
w: 3, // width of the tile. A value of 1 represents 1/12 of the container width. 12 is the maximum (full width)
h: 2, // height of the tile. A value of 1 represents 60px
x: 0, // x position of the tile (in same increments as w)
y: 0, // y position of the tile (in same increments as h)
query: 'total profit per product per month', // query to be used for the tile
title: 'Profit by Product', // title to display in the tile outide of Edit Mode. If this isn't supplied, the query text will be used
}Below are the additional options for structuring a Dashboard Tile:
{
...requiredOptions,
displayType: 'heatmap', // if this is omitted, "table" will be the default display type
splitView: true, // allows user to have 2 visualizations in one tile
secondDisplayType: 'pivot-table', // the display type of the second visualization if "splitView" is true. This also defaults to "table" when omitted
secondDisplayPercentage: 25 // the percentage of the tile that the second visualization will take up. If omitted, the default is 50%
}executeOnMount: If this is set to true, the Dashboard will run as soon as the component is mounted. If it is false, the Dashboard will not run until the "runDashboard" function is called.
executeOnStopEditing: If this is set to true, the widget will detect when Edit Mode is no longer activated and will re-execute the Dashboard to reflect all changes.
notExecutedText: The text contained inside each Tile when a Dashboard has not yet been executed.
authentication Option
| Key | Value Type | Description |
|---|---|---|
| token | String | Your valid JWT encrypted with your user ID and customer ID. For more information on how to create this token, please visit the "Security" section of our docs. |
| apiKey | String | Your API key. For more information on how to obtain this, please visit the "Security" section of our docs. |
| domain | String | The base URL for your API. For more information on how to obtain this, please visit the "Security" section of our docs. |
autoQLConfig Option
| Key | Value Type | Description |
|---|---|---|
| enableAutocomplete | Boolean | true |
| enableQueryValidation | Boolean | true |
| enableQuerySuggestions | Boolean | true |
| enableDrilldowns | Boolean | true |
| debug | Boolean | false |
enableAutocomplete: Automatically populates similar query suggestions as users enter a query, so they get results more quickly and easily. If enabled, suggested queries will begin to appear above the Query Input bar as the user types.
enableQueryValidation: Catches and verifies references to unique data, so users always receive the data they need. If enabled, the natural language query entered by a user will first go through a validate endpoint. If the query requires validation (e.g. the input contains reference to a unique data label), suggestions for that label will be returned in a subsequent message, allowing the user to verify their input before executing their query.
For example: If you query, 'How much money does Nikki owe me?', validation may detect that there is no 'Nikki' label, but there are labels called 'Nicki', and 'Nik' in your database. The message will then let you select the appropriate label and run the corresponding query.
If this value is false, the query will bypass the validate endpoint and be sent straight to the query endpoint.
enableQuerySuggestions: Enables option for user to clarify meaning in cases where their original query lacked context or could be interpreted in multiple separate ways. If enabled, in cases where the query input was ambiguous, a list of suggested queries will be returned for the user to choose from, leading to more efficient and accurate responses. If this is false, a general error message will appear in its place.
enableDrilldowns: When a table or chart element is clicked by a user, a new query will run automatically, allowing the user to "drilldown" into the data to obtain a detailed breakdown of the figure returned by entry. If this is false, nothing will happen when a table or chart element is clicked.
debug: If this value is true, the user can copy the full query language (QL) statement (ex. SQL statement) that was dynamically generated from their natural language query input by clicking "Copy generated query to clipboard".
dataFormatting Option
| Key | Value Type | Description |
|---|---|---|
| currencyCode | String | 'USD' |
| languageCode | String | 'en-US' |
| currencyDecimals | Number | 2 |
| quantityDecimals | Number | 1 |
| comparisonDisplay | String: 'PERCENT' || 'RATIO' | 'PERCENT' |
| monthYearFormat | String | 'MMM YYYY' |
| dayMonthYearFormat | String | 'll' |
currencyCode: If your data is not in USD, you can specify a different currency code here. All visualizations (tables and charts) will show the default currency formatting for the specified code.
CurrencySetting a currency code does not perform a currency conversion. It only displays the number in the desired format.
languageCode: If the currency code from your country requires letters not contained in the the English alphabet to show symbols correctly, you can pass in a locale here. For more details on how to do this, visit: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/NumberFormat
currencyDecimals: Number of digits to display after a decimal point for currencies.
quantityDecimals: Number of digits to display after a decimal point for quantity values.
comparisonDisplay: Format for displaying comparison types (e.g. changes in data). "Percent" will multiply the number by 100 and display a "%" symbol. "Ratio" will display the original number as-is.
monthYearFormat: The format to display the representation of a whole month. (e.g. March 2020). AutoQL uses day.js for date formatting, however most Moment.js formatting will work here as well. Please see the day.js docs for formatting options.
dayMonthYearFormat: The format to display the representation of a single day. (e.g. March 18, 2020). AutoQL uses day.js for date formatting, however most Moment.js formatting will work here as well. Please see the day.js docs for formatting options.
themeConfig Option
| Key | Value Type | Description |
|---|---|---|
| theme | String: 'light' || 'dark' | 'light' |
| accentColor | String | light theme: '#28a8e0', dark theme: '#525252' |
| fontFamily | String | 'sans-serif' |
| chartColors | Array | ['#26A7E9', '#A5CD39', '#DD6A6A', '#FFA700', '#00C1B2'] |
theme: Color theme for Dashboards. Currently there are two options: light theme and dark theme. In addition to changing the overall theme, you can also change the accent color using the accentColor prop.
accentColor: Primary accent color used in Dashboards. This is the color of the header, speech-to-text button, and the messages displayed in the interface (both natural language query inputs from users and the associated responses that are generated and returned to the user). The visualization (table and chart) colors will not be affected here.
fontFamily: Customize the font family to the provided font wherever possible. Accepts any CSS font family that is available, and if none is provided, will default to Sans-Serif.
chartColors: Array of color options for the chart visualization themes, starting with the most primary. You can pass any valid CSS color format in here, however it is recommended that the color is opaque (e.g. "#26A7E9", "rgb(111, 227, 142)", or "red"). Charts will always apply the colors in order from first to last. If the visualization requires more colors than provided, all colors will be used and then repeated in order.
Functions
run(): A function to run the queries contained in a Dashboard. Use this function when you want to control exactly when a Dashboard is executed and re-executed.
startEditing(): Toggles Edit Mode for the Dashboard component. If Edit Mode is active, the user can resize, reorder, or delete a tile. They can also change the natural language query, add a descriptive title, and adjust the visualization type.
stopEditing(): Toggles off edit mode for the Dashboard widget.
addTile(): A function to add a new empty Tile to an existing Dashboard.
undo(): A function to undo the most recent change to a Dashboard. The following actions can be undone:
| Actions that can be undone |
|---|
| Add Tile |
| Delete Tile |
| Move Tile |
| Resize Tile |
| Change Query Text |
| Change Title |
Edit Mode
Dashboards can be created and edited when in "Edit Mode". Edit Mode can be toggled on and off using the "startEditing" and "stopEditing" functions. Edit Mode allows the user to add tiles, drag and drop tiles, resize them, delete them, and edit the content inside of them. Using the suite of editing functions we've provided, you can also create your own edit toolbar to allow the users of your app to make and edit their own Dashboards.
To add a Dashboard Tile, call the "addTile" function from the Dashboard object. This will make a new Tile and place it at the bottom of the Dashboard with a default width and height of 6 and 5, respectively.
<button type="button" id="add-tile">
<span>Add Tile</span>
</button>
<div class="my-grid"><div>
<script>
var dashboard = new Dashboard('.my-grid', {
authentication: {
token: 'your-jwt-token',
apiKey: 'your-api-key',
domain: 'https://yourdomain.com',
},
tiles: [
{
w: 6,
h: 7,
query: 'total sales and ebitda per month',
title: 'Total sales and ebitda - Month',
displayType: 'line'
},
{
w: 3,
h: 3,
query: 'total profit last month',
title: 'Profit - Previous Month'
},
]
});
var addTileBtn = document.getElementById('add-tile')
addTileBtn.onclick = function(){
dashboard.addTile({
title: '',
query: '',
w: 6,
h: 5,
})
}
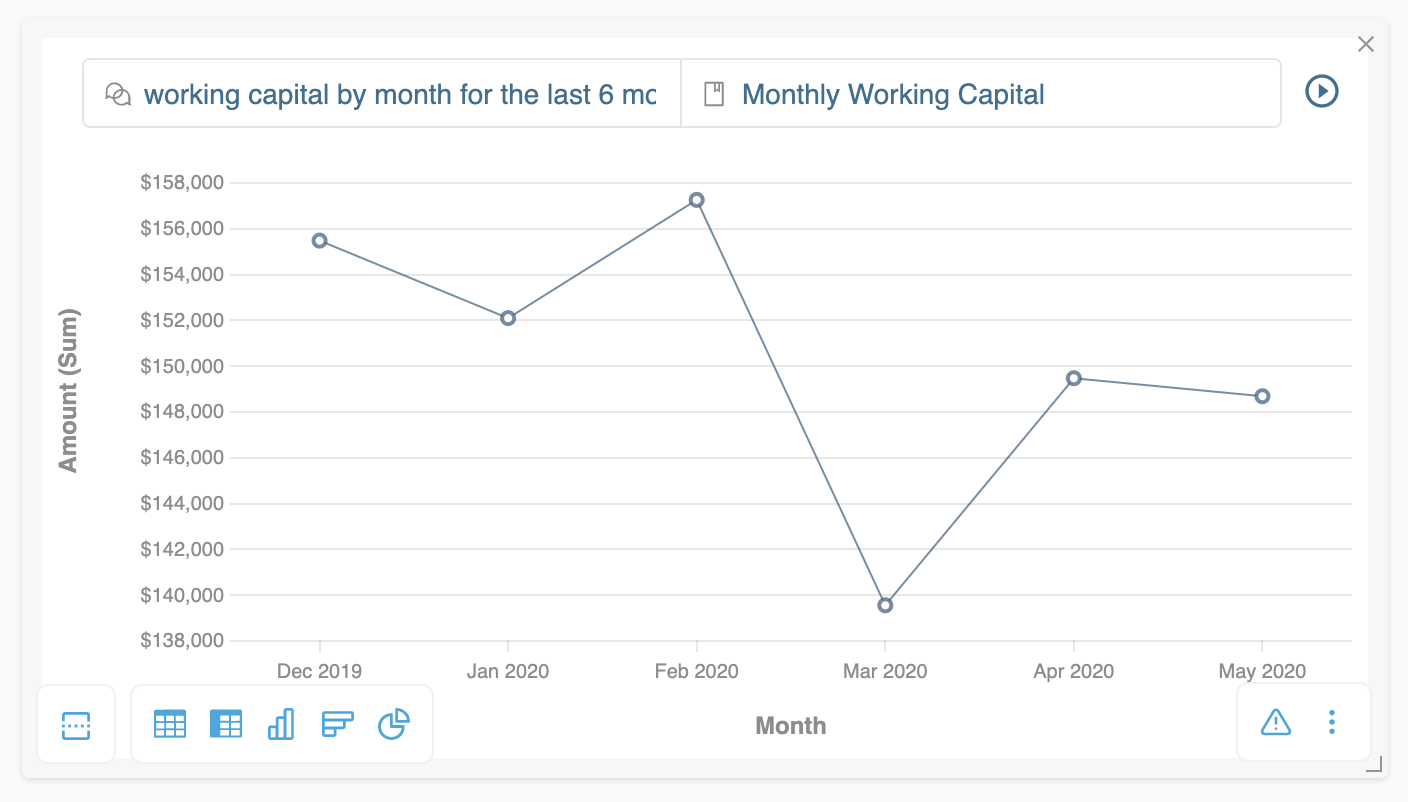
</script>Here's what a single Dashboard Tile looks like in Edit Mode:

Validation and SuggestionsValidation and Suggestions are only enabled in Edit Mode as the query is considered immutable once the Dashboard is live. Outside of Edit Mode, the Tile will display a general error message if the query that was entered and saved is failing to return a response from the database.
Saving a Dashboard
If you want to persist the Dashboard, simply store the Tile array in your own database. See the example below for how to manage the Dashboard Tile state.
You probably don't need the response!When saving your Dashboard Tiles, you likely don't need to save the query response since Dashboards can be executed ad hoc. Simply exclude the queryResponse from the Tile objects in this case.
<button type="button" id="save">
<span>Save Dashboard</span>
</button>
<div class="my-grid"><div>
<script>
var dashboard = new Dashboard('.my-grid', {
authentication: {
token: 'your-jwt-token',
apiKey: 'your-api-key',
domain: 'https://yourdomain.com',
},
tiles: [
{
w: 6,
h: 7,
query: 'total sales and ebitda per month',
title: 'Total sales and ebitda - Month',
displayType: 'line'
},
{
w: 3,
h: 3,
query: 'total profit last month',
title: 'Profit - Previous Month'
},
]
});
var saveBtn = document.getElementById('save')
saveBtn.onclick = function(){
var filteredTiles = dashboard.tiles.map(function(tile) {
return {
...tile,
queryResponse: undefined,
secondQueryResponse: undefined,
}
})
yourSaveEndpoint(filteredTiles)
}
</script>Examples
<html>
<head>
<script src="https://cdn.chata.io/autoql/v<<vanillaVersion>>/autoql-min.js"></script>
</head>
<body>
<button type="button" id="add">
<span>Add Tile</span>
</button>
<button type="button" id="run">
<span>Run Dashboard</span>
</button>
<div class="my-dashboard"><div>
<script>
var dashboard = new Dashboard('.my-dashboard', {
authentication: {
token: 'your-jwt-token',
apiKey: 'your-api-key',
domain: 'https://yourdomain.com',
},
tiles: [],
executeOnMount: false,
executeOnStopEditing: false
});
var addTileBtn = document.getElementById('add')
var runBtn = document.getElementById('run')
addTileBtn.onclick = function(){
dashboard.addTile({
title: '',
query: '',
w: 6,
h: 5,
})
}
runBtn.onclick = function(){
dashboard.run()
}
</script>
</body>
</html>Updated 5 months ago
