Viz Toolbar
On this page:
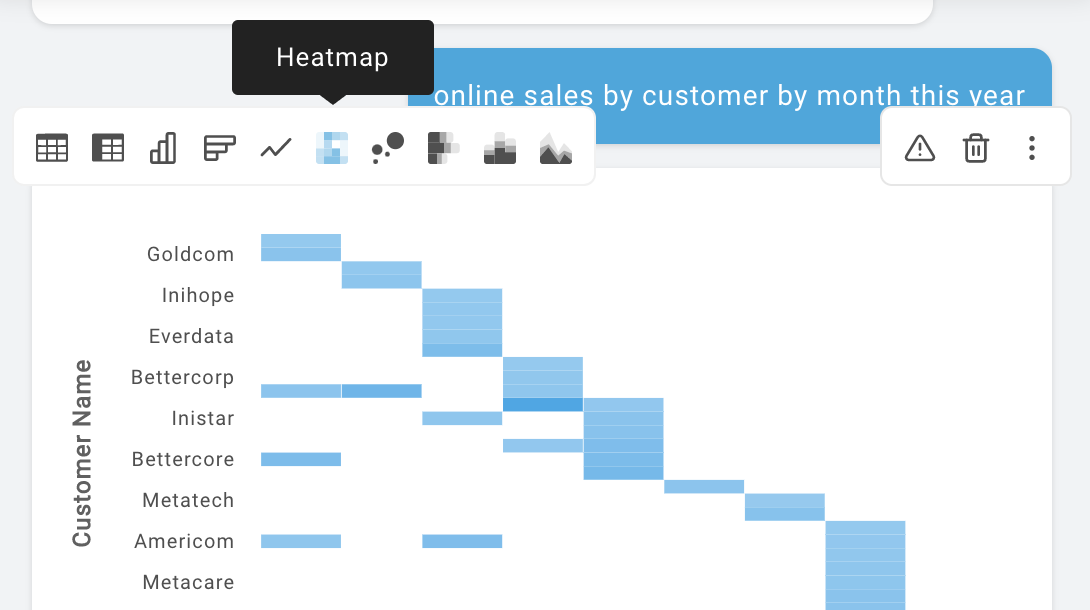
About Visualization (Viz) Toolbar
The Visualization (Viz) Toolbar contains a series of buttons that enable the user to toggle between various visualizations available for a query response dataset (also known as a "data response").
The number and range of visualizations available depends on the type and structure of the current dataset.

Setting Up Viz Toolbar
Viz Toolbar works as a sibling component to QueryOutput. The QueryOutput ref must be passed to VizToolbar, and the VizToolbar ref must be passed to QueryOutput. By doing this, each component can communicate with each other without the need for the developer to handle state changes outside of the components.
Props
| Prop Name | Data Type | Default Value |
|---|---|---|
| responseRef (Required) | React Ref | - |
| onDisplayTypeChange | Function | () => {} |
| disableCharts | Boolean | false |
| vertical | Boolean | false |
responseRef: The ref of the QueryOutput component. This is used to change the display type inside the QueryOutput state. It is also used to get the current display type and query response data structure to determine which visualizations are currently available.
onDispayTypeChange: (displayType) => {}: This function is called whenever there is a display type change. This may happen without a user-click event, such as when a table is filtered to 1 or no rows. In that case, chart visualizations will no longer be available.
disableCharts: Set this value as true if you only ever want to display tabular data in regular or pivot view.
vertical: By default the button orientation is horizontal. Set this value as true if you want the buttons displayed in a vertical orientation.
Examples
import React, { Component} from 'react'
import { VizToolbar, QueryOutput } from 'react-autoql';
import 'react-autoql/dist/autoql.esm.css'
export default class App extends Component {
constructor(props) {
super(props)
this.queryOutputRef = React.createRef()
this.vizToolbarRef = React.createRef()
}
...
render = () => {
return (
<QueryOutput
ref={r => this.queryOutputRef = r}
vizToolbarRef={this.vizToolbarRef}
authentication={{
apiKey="your-api-key"
domain="https://yourdomain.com"
token="your-jwt-token"
}}
queryResponse={responseFromAPI}
/>
<OptionsToolbar
ref={r => this.vizToolbarRef = r}
responseRef={this.responseRef}
/>
)
}
}Updated 5 months ago
