Architecture
On this page:
- High-Level Architecture
- Integrator Partner Security & Network Connectivity
- Customer-Level Security
- User-Level Security
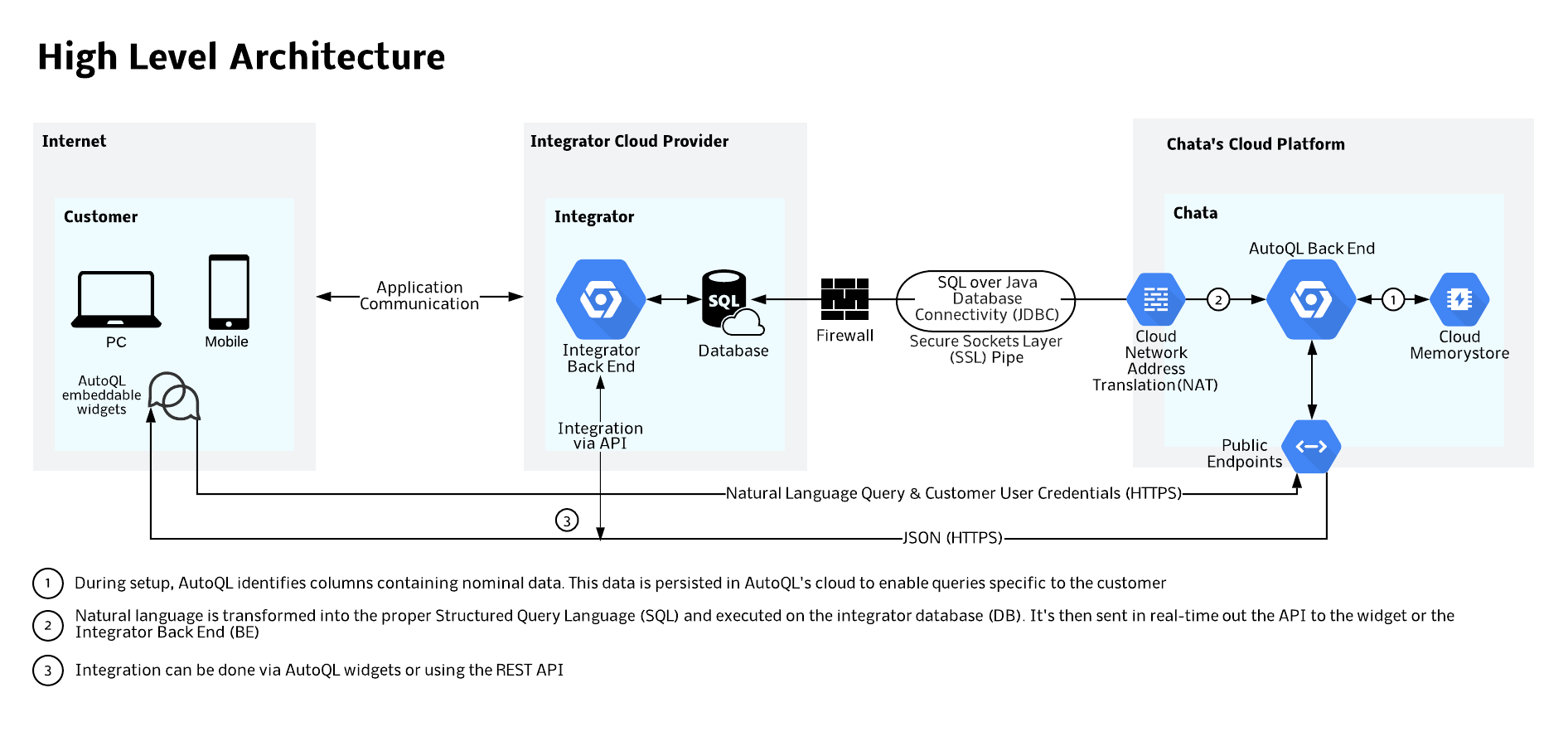
High-Level Architecture
All communication with Chata.ai takes place through a REST-based HTTPS API deployed in a managed Cloud Endpoint offering, or through a secure network-to-network connection. Since Chata.ai runs entirely inside of a managed cloud platform, we are protected holistically by the cloud service provider's enterprise grade security policy.

The diagram above depicts the flow of information between Integrators, Chata.ai’s services, and End Users’ devices.
Integrator Partner Security & Network Connectivity
There are two ways Integrators communicate with AutoQL by Chata.ai:
- through a direct network-to-network communication, and
- directly through the API.
Both methods of communication are required and are used for different purposes.
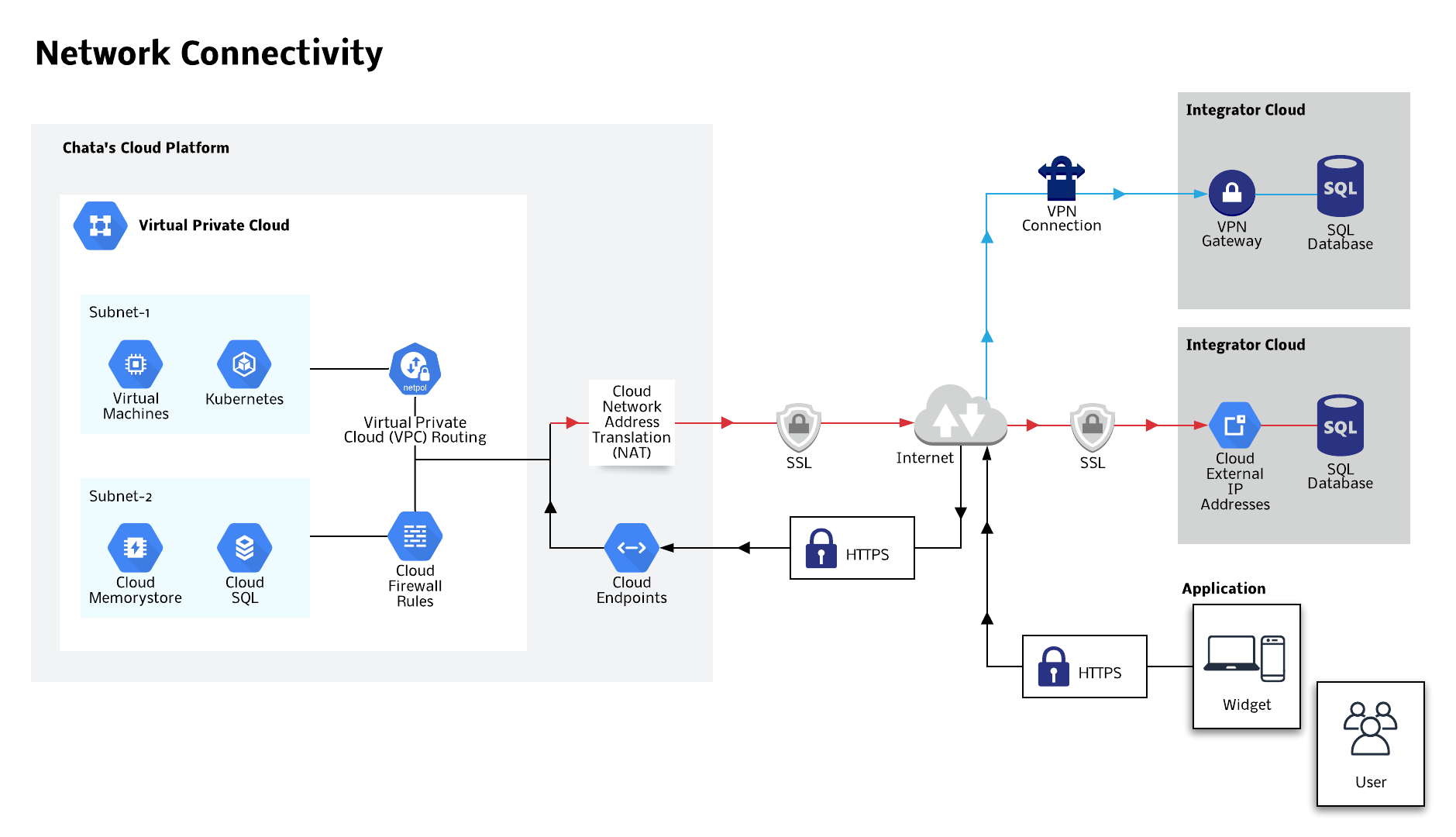
1. Network Communication
All of Chata.ai’s systems live in a Virtual Private Cloud (VPC) within a managed Cloud Platform. None of the services or virtual machines have external IPs, so communication is setup through a whitelisted IP address. All communication is initiated from Chata.ai and no inbound communication initiation is allowed, regardless of method used.
Configure an SSL pipe via whitelisted IPs. Chata.ai uses managed cloud NAT (network address translation) to manage this capability. Our NAT implements outbound NAT in conjunction with a default route, allowing Chata.ai to reach the internet. Inbound NAT is not implemented. Hosts outside of Chata.ai VPC network can only respond to established connections initiated by Chata.ai services; they cannot initiate their own new connections to AutoQL VPC instances via NAT.
2. Chata.ai's AutoQL API
All communication initiated by a user employs Chata.ai's AutoQL API, whether it is through our complimentary front end components like Data Messenger or Dashboards, or in cases where an Integrator has implemented the API themselves. Chata.ai’s RESTful endpoints are deployed and managed by a managed cloud endpoint service. Leveraging a managed cloud services provides both Chata.ai and the Integrator with cutting-edge security, monitoring, and availability. Detailed information on how we control access is available in the following section.

Customer-Level Security
Protecting Customer and User data on behalf of our Integrators is of paramount priority at Chata.ai. In this section, we detail how we ensure data cannot cross customer organizations, and how we ensure no malicious activity can happen on your integration. Our authentication is based on Google’s API best practices.
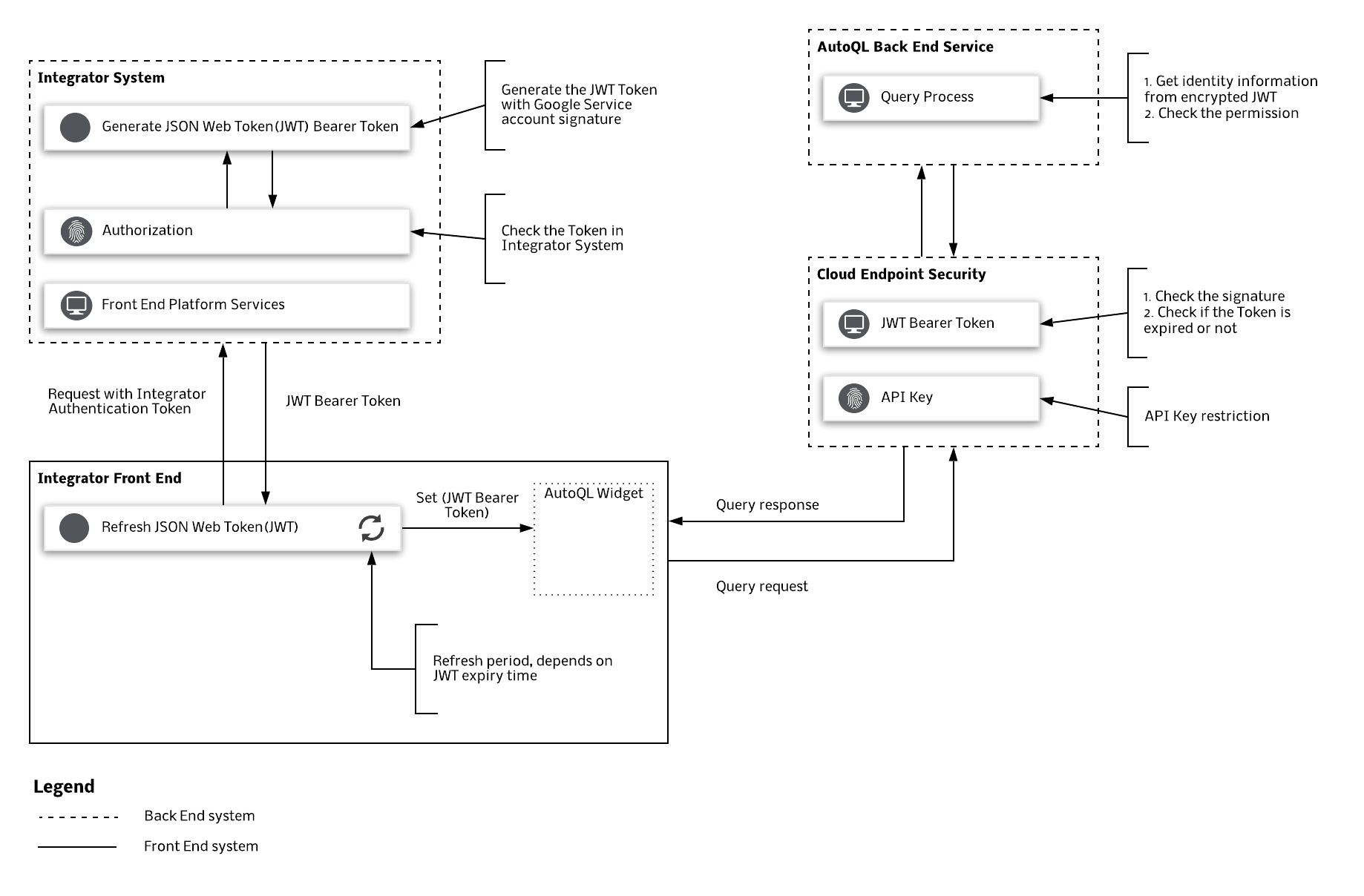
When an Integrator is added to Chata.ai's AutoQL API, a service account and Integrator Key is generated. The Integrator Key is shared with the Integrator. The calling services use the service account’s private key to sign a secure JSON Web Token (JWT). Libraries are available from Google or other open source providers for seamless implementation. The steps of this flow are outlined as follows.
- Chata.ai creates a Service Account and API Key for the Integrator System to use.
- Chata.ai REST API supports authentication through our Managed Endpoints service.
- The Integrator implements the JWT libraries into their backend services:
- Create a JWT Token and sign it with the Service Account’s private Key. Note: The JWT includes Customer ID, User ID, and endpoints granted to access.
- Depending on the front end implementation option you have opted to use, one of following flows will take place:
- If using open source components offered by the Chata.ai team (AutoQL widgets), send the signed JWT back to the AutoQL Widgets
- If directly using the API, call the appropriate API endpoints with the JWT
The Integrator needs to guarantee the User’s identity is authenticated and authorized before signing a secure JWT.

User-Level Security
The last step in our security journey is to ensure a customer can only communicate with their database in a single-tenancy environment, or with specific data when in a multi-tenancy environment.
When a customer is added to Chata.ai by an Integrator, the first step will be to generate a unique Customer ID via the AutoQL Integrator Portal. When setting up the Customer, required database connection information will also need to be configured.
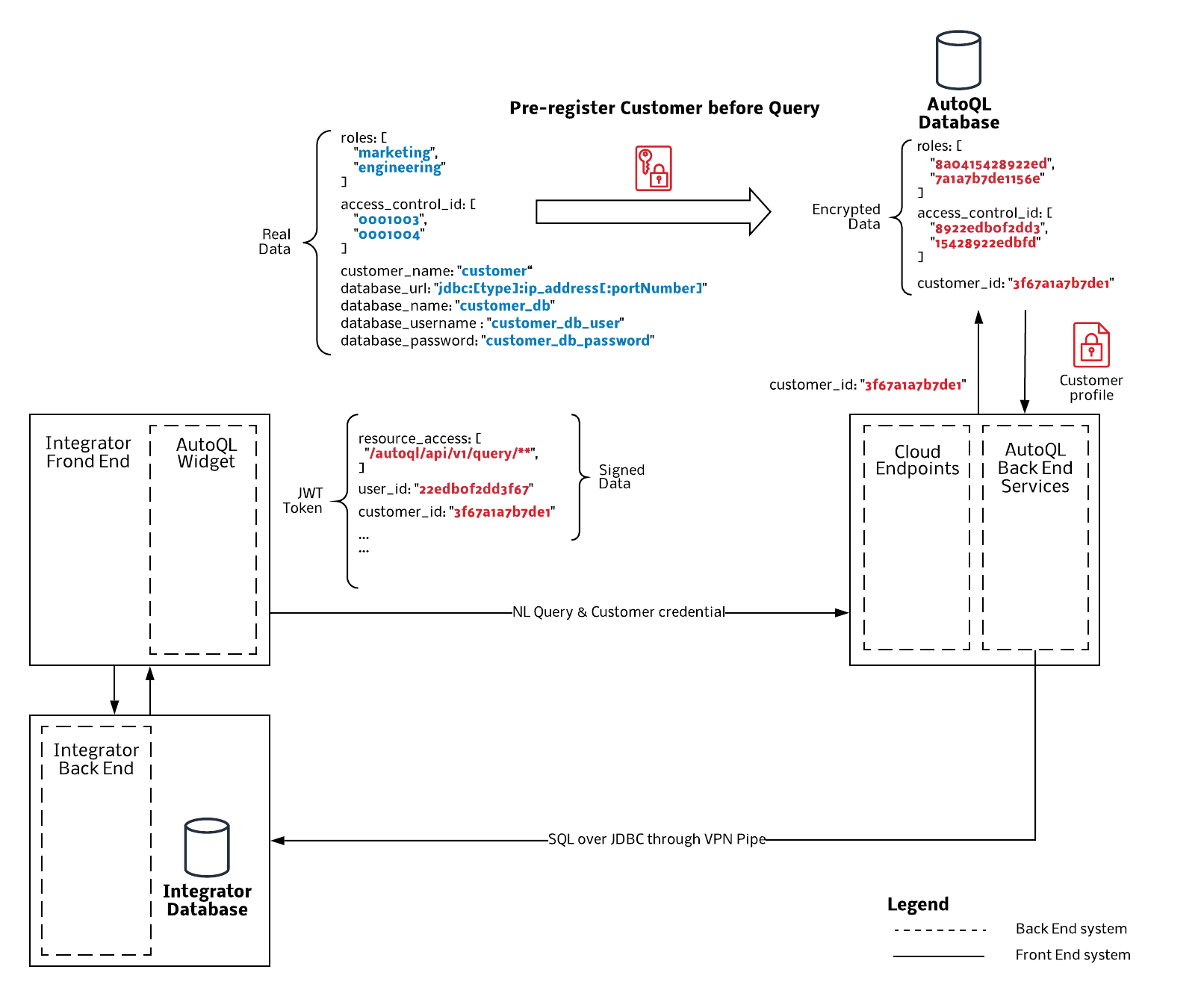
For each query request, the Integrator needs to generate the JWT that includes the following information:
- Customer ID – determines which database the user is allowed to query
- User ID – identifies the unique user permissions in the database
- Resource access – ensures Integrator segregation by identifying the endpoints unique to each Integrator
All the information is signed with the private key of the service account which can’t been altered.
Since not all Customer Users will have access to the entire database, Chata.ai has implemented user-level authority. We currently support role-based authority or ACL-based authority. How this is implemented is highly dependent on the Integrator System. Other methodologies will be considered for implementation on an as needed basis.
When a User is querying, a payload with Customer credentials is passed to Chata.ai. These credentials allow Chata.ai to identify the correct database, along with proper authority on the data. The setup and flow can be seen in the following diagram.

Data Storage
One question that we often encounter is, “Does Chata.ai store my data?” Chata.ai stores a minimal amount of data; the nominal data identified in the database that people may want to ask questions on. An example of one of these questions could be “How many of each item did Jane Doe buy last month.” In this example, we would store the information that “Jane Doe” exists in the user’s data.
Since users will ask questions pertinent to their unique data, we need to store the data in Chata.ai’s cloud environment so the proper database query can be generated dynamically. The data is stored and accessed via the Customer ID as noted in the previous section. This data is refreshed on a configurable timeframe and managed from the AutoQL Integrator Portal.
Updated 5 months ago
