Data Alerts
On This Page
What Are Data Alerts
Data Alerts are a notification system that seamlessly integrates into your application and allow you to easily keep tabs on important milestones, warnings, or updates from your data, accessed via Webhooks. Common use cases may be when you've hit a sales goal, you've onboarded a new customer, or a routine check into outstanding invoices etc.
You can do this through the portal, or integrate it directly into your own application through our widget
Further reading on Data Alerts can be found here.See also: how to implement them yourself with either our React or JavaScript Widgets.
Data Alerts Overview
In the Portal
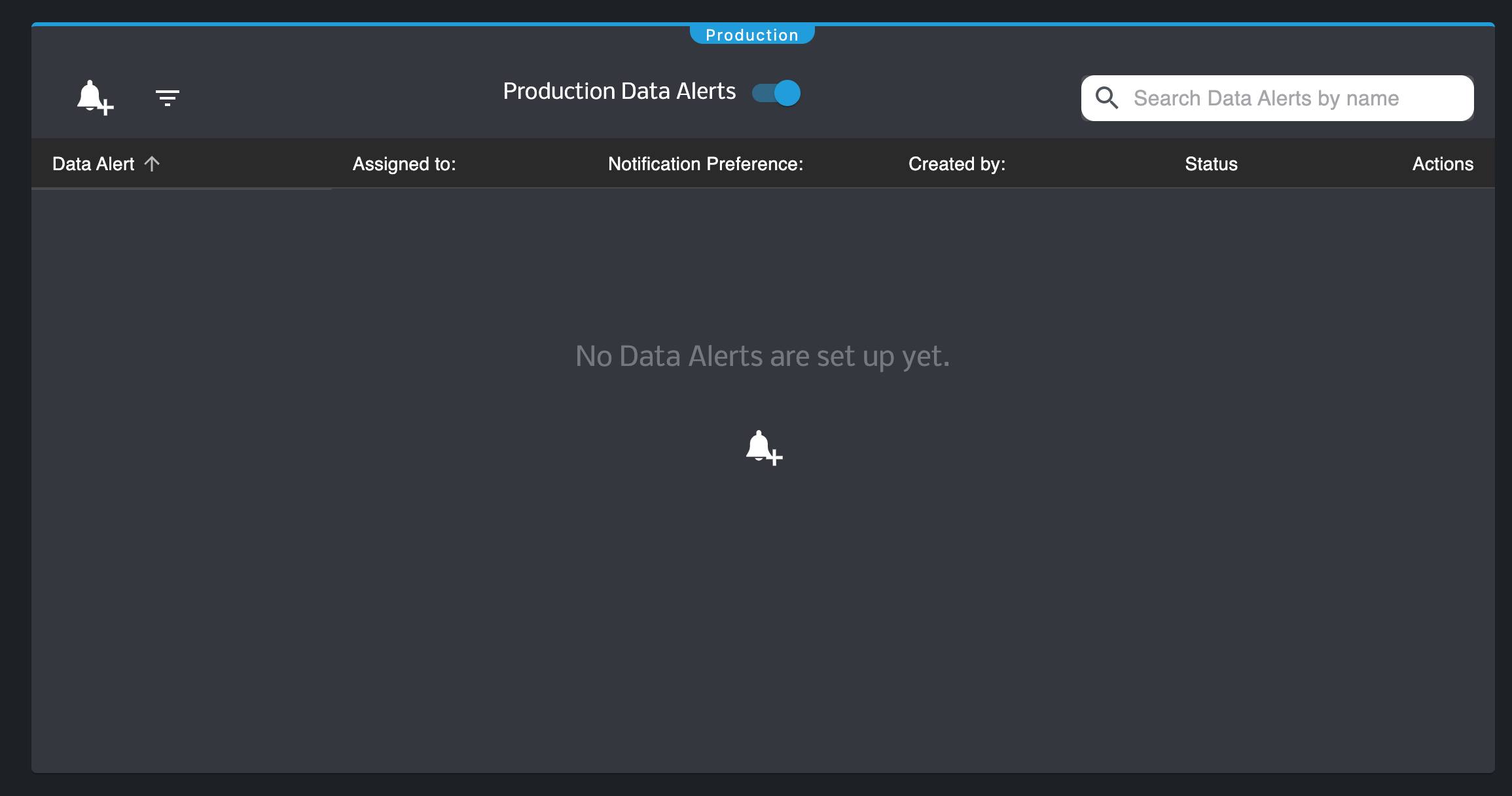
Navigate to "Data Alerts" in the Integrator Portal.
The Data Alerts tab is where you can view, create or modify notifications for your Projects. For example, if you wanted to know when any of your projects hit a revenue of over $10000 for the week, you could do so by creating an Alert with the query "revenue this week > 10000", setting the notification to occur weekly, and then selecting the Projects you want to run it against. A walkthrough of this process is outlined here.
You can learn more about Projects here.

The viewport you will see if no Alerts have been created.
With the API
The same information that is contained in Data Alerts within the Integrator Portal can also be accessed directly through the API via the GET endpoint: /autoql/management/api/v1/data-alerts
domain - Your Integrator domain
apiKey - Your AutoQL API Key (controls which Project environment gets returned)
token - Your implemented authorization token
axios.get(
`${domain}/autoql/management/api/v1/data-alerts?key=${apiKey}`,
{
headers: { Authorization: `Bearer ${token}` },
}
);Creating A New Alert
In The Portal
Creating a Data Alert can be done at any time while on the Data Alerts page by selecting a Project from the project menu and clicking the "Create Alert" button which initiates a modal that will guide you through four simple steps.
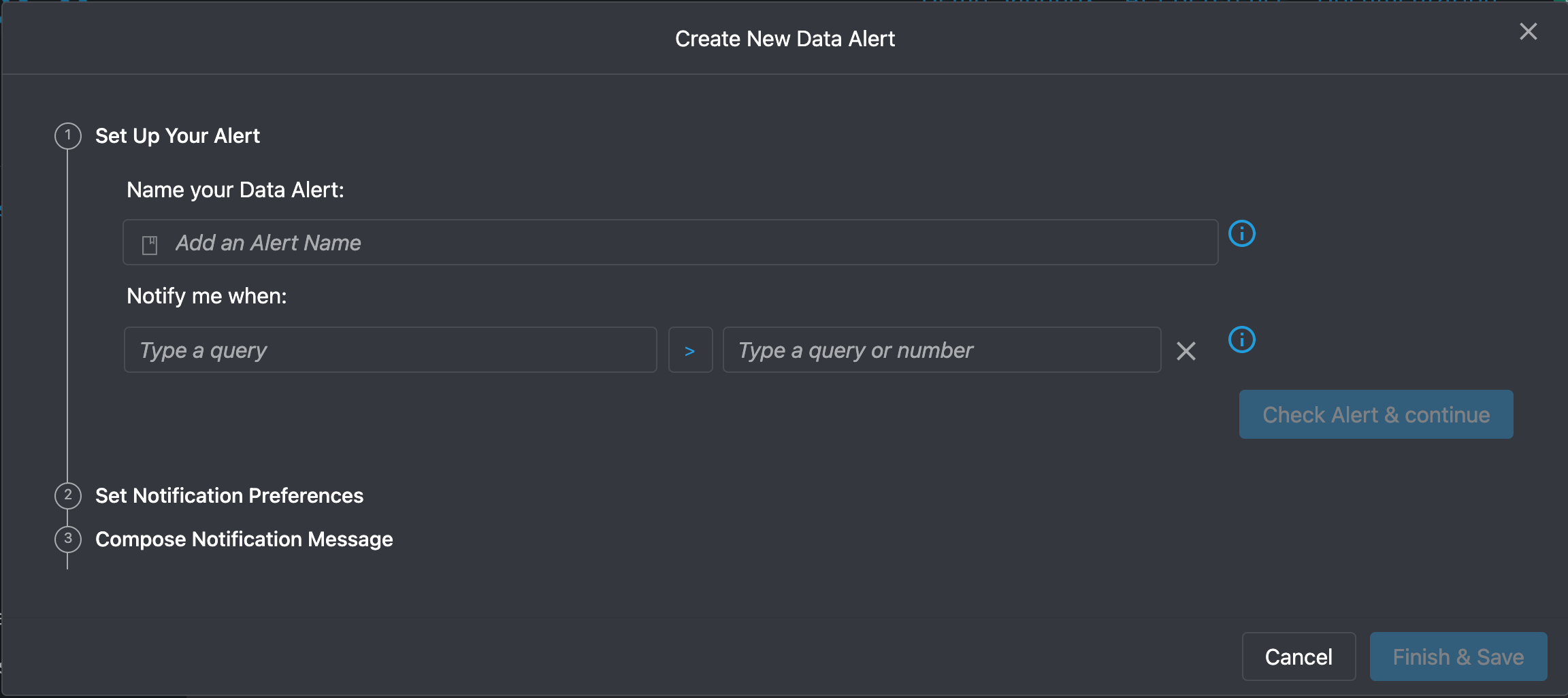
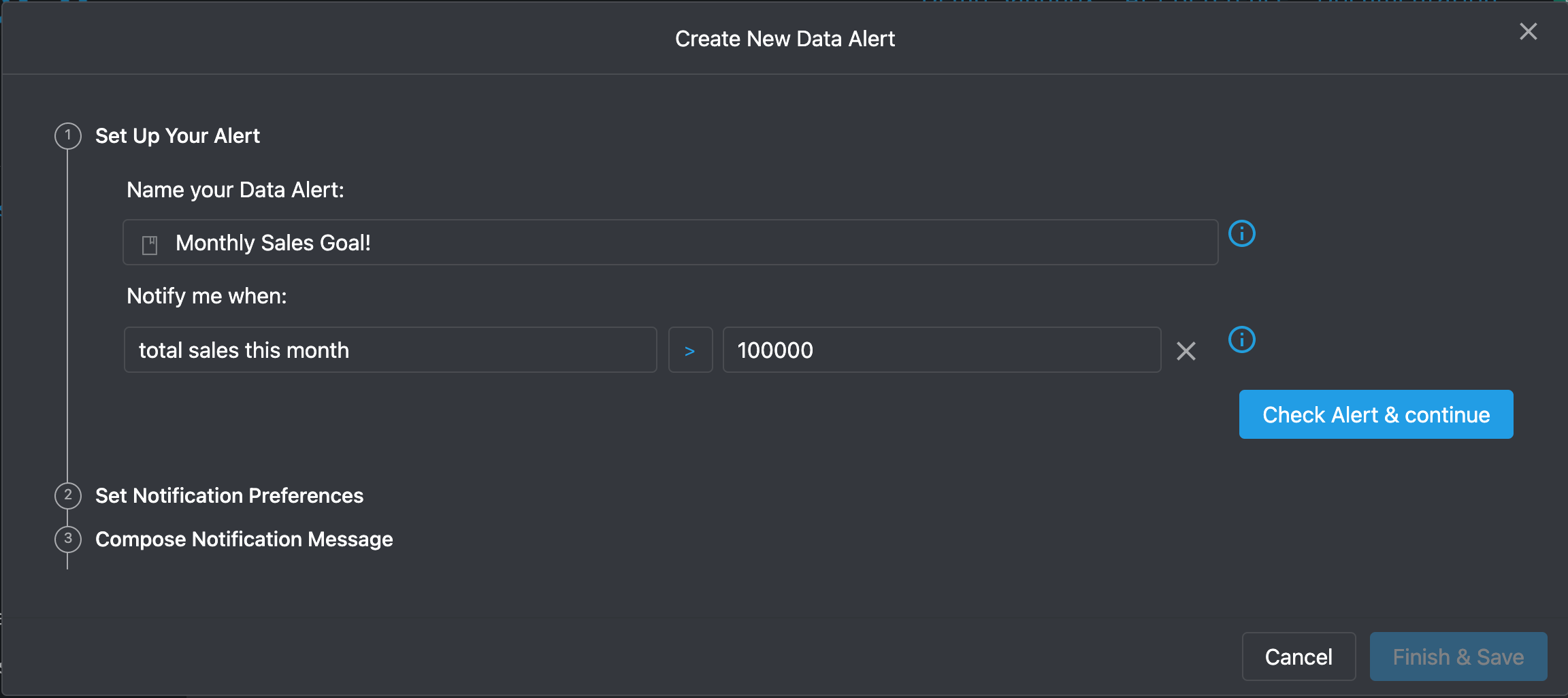
1 - Set Up Your Alert

In this step, you will name this alert, and then proceed type out the query you'd like to watch for followed by a condition if applicable. In this example, we are looking to be notified whenever our monthly sales exceeds (greater than) $100,000.
Your query must have a time frame in order to work properly as an alertie: total sales
this month

Select "Check Alert & Continue" to ensure your query is valid, and if so, the stepper will move ahead to the next step. This helps to add confidence that your Data Alerts will work as you expect them to.
DefaultIf you do not select the 'Compare result...' button to add conditionals, the query will default to (exists) which return what ever data is available at the time specified to receive it if there is anything to return.
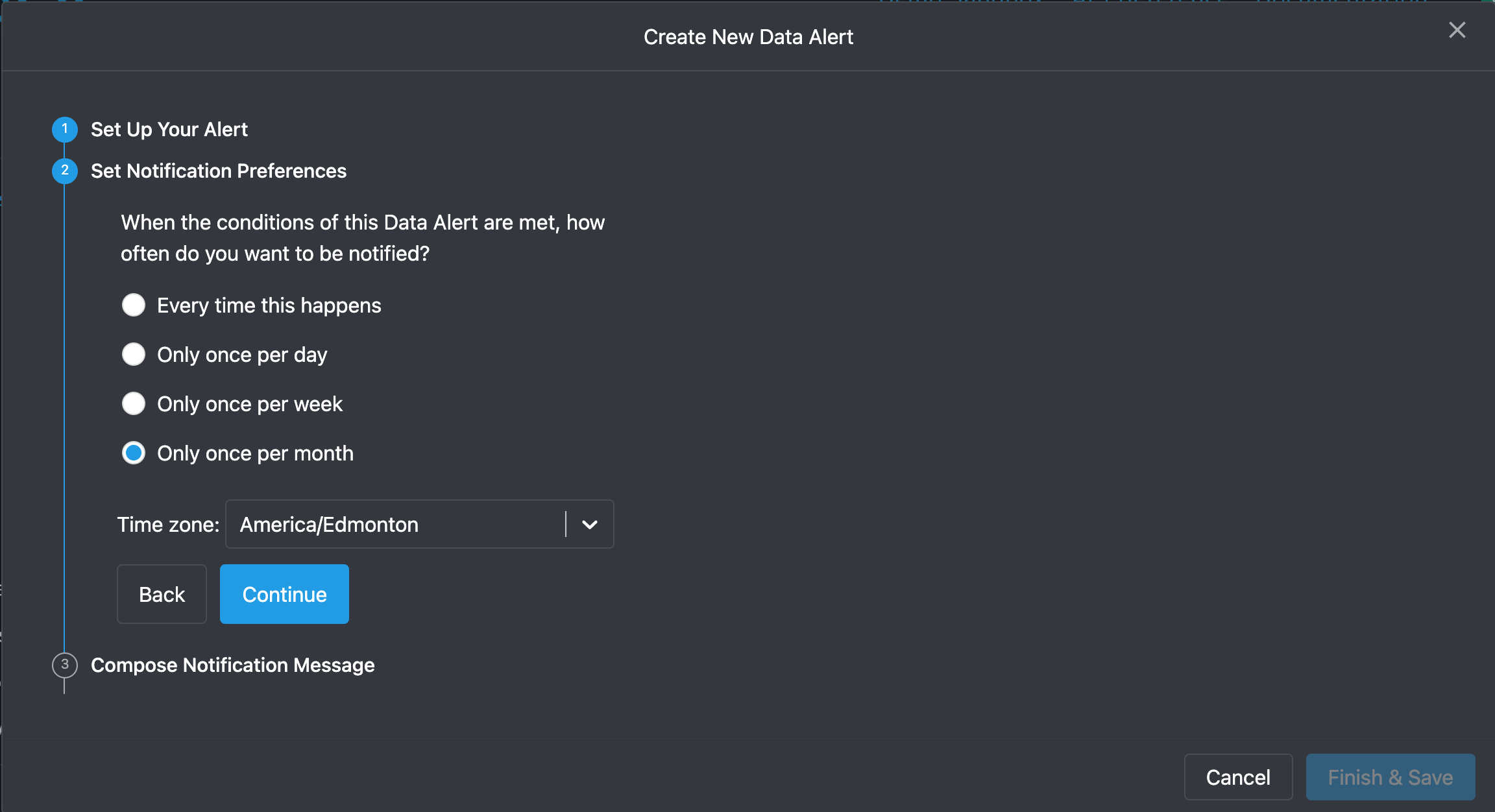
2 -Select Alert Interval

Here is where you decide how often this notification will occur. In this example, we would like our notification to be run on a monthly basis. Then check to see that your desired timezone is correct and hit Next.
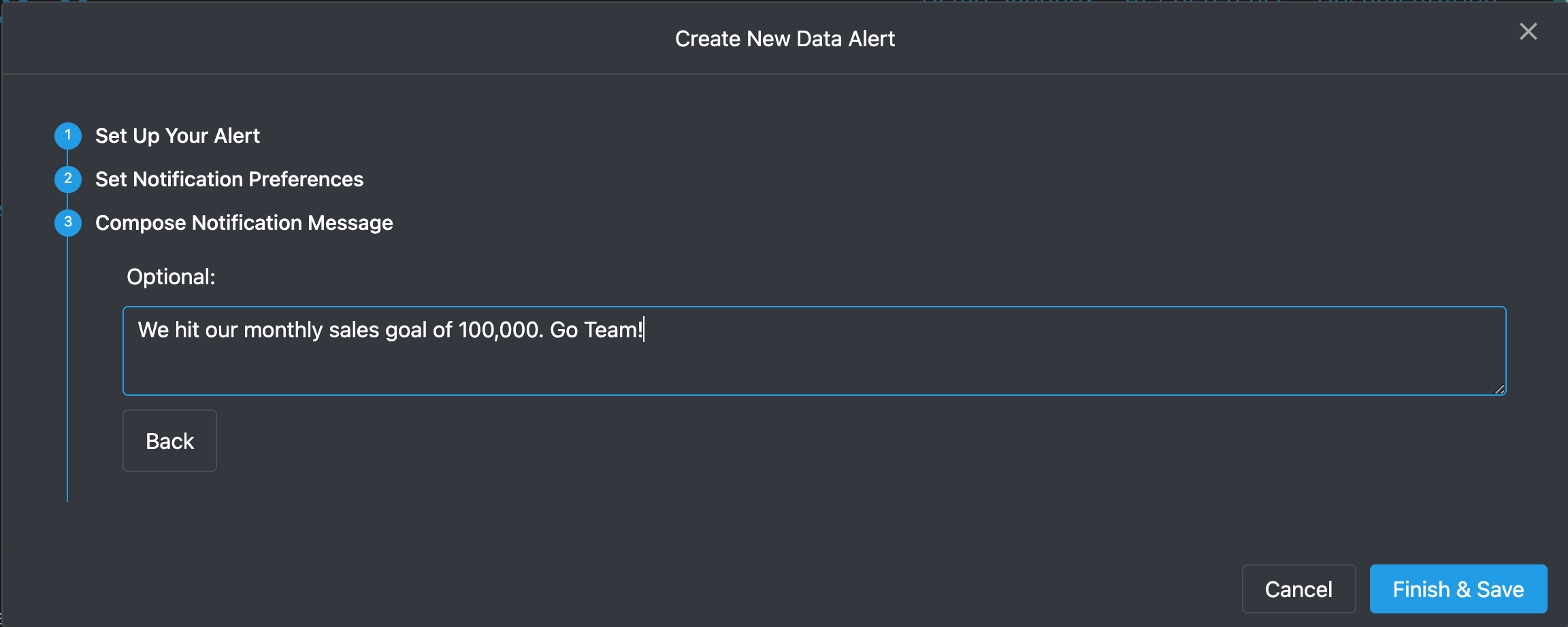
3 - Manage Alert Preferences

When the notification triggers, this is the message you want to display, and the link to the
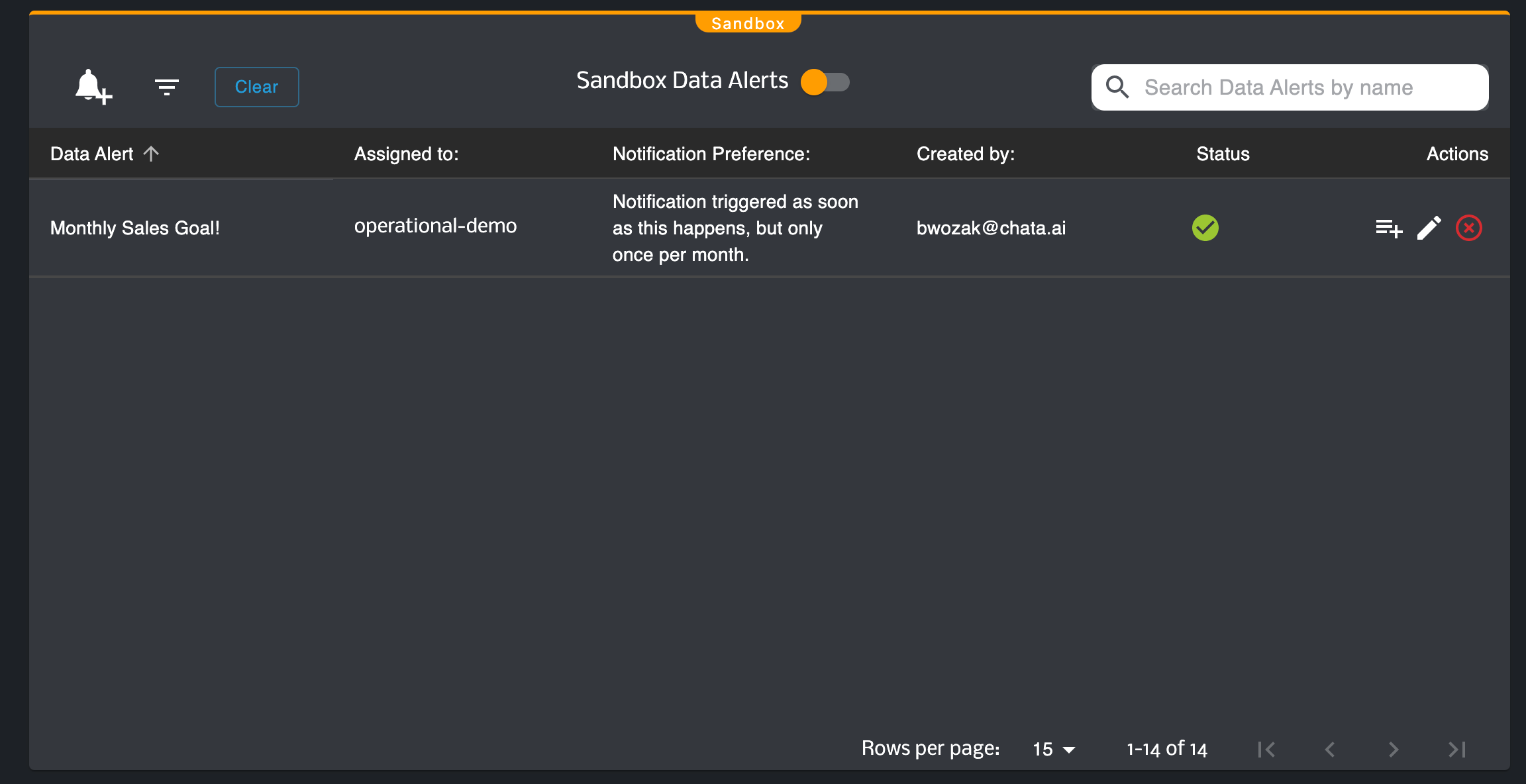
This is what you want your Data Alert to look like when it triggers in your notification list.
After clicking "Save", your Alert is created and will be populated on the alert table

With The API
Creating Data Alerts within the Integrator Portal can also be accessed directly through the API via the POST endpoint: /autoql/management/api/v1/data-alerts
newAlert - The alert object supplied from the onManagementCreateDataAlert prop
projects - An array of Project IDs
domain - Your Integrator domain
apiKey - Your AutoQL API Key (controls which Project environment gets returned)
token - Your implemented authorization token
axios.post(
`${domain}/autoql/management/api/v1/data-alerts?key=${apiKey}`,
{
...newAlert,
projects: projects,
},
{
headers: { Authorization: `Bearer ${token}` },
}
);Adding projects to your existing data alerts:
POST /autoql/management/api/v1/data-alerts/data_alert_id/projects
Editing and Removing Alerts
In The Portal
You can edit or delete your Data Alerts by using respective icons the right of the table row. Editing an Alert allows you to click through the same step process to make desired changes. Deleting an Alert will remove it from all of your projects.
Removing Project from a Data AlertIf you only want to remove an Alert from running against a specific Project, use the Assign Alert modal.
With The API
Editing Data Alerts within the Integrator Portal can also be accessed directly through the API via the PUT endpoint: /autoql/management/api/v1/data-alerts/{data_alert_id}
Deleting Data Alerts within the Integrator Portal can also be accessed directly through the API via the DELETE endpoint: /autoql/management/api/v1/data-alerts/{data_alert_id}
Removing a Project from a Data Alert
POST endpoint: /autoql/management/api/v1/data-alerts/{data_alert_id}/projects/{project_id}
Updated 5 months ago
